اقتصاد خرد
اقتصاد خرد
بازارها
اقتصاد خرد شاخهای از علم اقتصاد است که به تحلیل بازیگران منفرد در یک بازار و نیز تحلیل ساختار بازار میپردازد. این شاخه با بازیگران خصوصی، عمومی و داخلی، بعنوان واحد پایهای تقلیل ناپذیر، سروکار دارد. اقتصاد خرد به مطالعه این میپردازد که چگونه این بازیگران درون بازارهای منفرد (با فرض کمیابی واحدهای مبادله پذیر) و مقررات دولتی به تعامل با یکدیگر میپردازند.

بازار ممکن است با یک محصول (مانند سیب، آلومینیوم و یا تلفن موبایل) سروکار داشته باشد و یا با خدمات مربوط به یکی از عوامل تولید (آجرچینی، چاپ کتاب و یا بسته بندی مواد غذایی). نظریه اقتصاد خرد، کل مقداری که توسط خریداران تقاضا شده و مقداری که توسط فروشندگان عرضه شده را درنظرمیگیرد و به مطالعه قیمتهای ممکن به ازای هر واحد عرضه و تقاضا میپردازد. اقتصاد خرد، تعامل پیچیده میان بازیگران بازار را هم در روند خرید و هم در روند فروش مطالعه میکند. این تئوری بر این باور است که بازارها میتوانند به تعادل (به انگلیسی: equilibrium) میان "کمیت تقاضا شده" و "کمیت عرضه شده" برسند.
اقتصاد خرد همچنین به بررسی ساختارهای مختلف بازار میپردازد. "رقابت کامل" (به انگلیسی: perfect competition) ساختار بازاری را توصیف میکند که در آن هیچ شرکت کنندهای آن قدر بزرگ نیست که قادر به بدست آوردن قدرت بازاری برای تعیین قیمت یک محصول یکسان باشد. شیوه دیگر توضیح این امر این است که بگوییم یک بازار رقابتی کامل هنگامی بوجود میآید که در آن تمامی شرکت کنندگان "گیرندگان قیمت" هستند و هیچکدام از شرکت کنندگان نتواند بر قیمت محصولی که میخرد یا میفروشد تاثیر بگذارد. "رقابت ناکامل" به ساختار بازاری دلالت میکند که در آن شرایط رقابت کامل وجود نداشته باشد. اشکال رقابت ناکامل شامل: انحصار (به انگلیسی: monopoly) (که در آن برای یک کالا تنها یک فروشنده وجود دارد)، انحصار چندگانه (به انگلیسی: oligopoly) (که در آن برای یک کالا تنها چند فروشنده بخصوص وجود دارند)، رقابت انحصاری (که در آن فروشندگان زیادی وجود دارند که کالاهای کاملاً مختلفی تولید میکنند)، انحصار خریدار (به انگلیسی: monopsony) (که در آن برای یک کالا تنها یک خریدار وجود دارد)، و انحصار چندگانه خریدار (به انگلیسی: oligopsony) (که در آن برای یک کالا تنها چند خریدار بخصوص وجود دارند). برخلاف رقابت کامل، رقابت ناکامل به طور کلی بدین معنا است که قدرت در بازار بطور نامتساوی تقسیم شده است. شرکتها در وضعیت رقابت ناکامل این قابلیت را دارند که "قیمت گذار" باشند که بدین معنی است که آنها با در اختیار گرفتن بهره بزرگی از قدرت بازار بصورت نامتناسب قادر شدهاند که بر قیمت کالاهایی که تولید کردهاند تاثیر بگذارند.
اقتصاد خرد، بازارهای منفرد را با یک سادهسازی اقتصادی مطالعه میکند به این معنا که تصور میکند که فعالیت اقتصادی انجام شده در یک بازار بخصوص بر دیگر بازارها تاثیر نمیگذارد. این متد تحلیلی، "تعادل جزئی" (به انگلیسی: partial-equilibrium) (بین عرضه و تقاضا) نام دارد. این متد تحلیلی مجموع کل فعالیتهای انجام شده در یک بازار را محاسبه میکند. تئوری تعادل عمومی (به انگلیسی: general-equilibrium) به مطالعه بازارهای مختلف و رفتار آنها میپردازد. این تئوری، مجموع کل تمامی فعالیتهای انجام گرفته در در تمامی بازارها را محاسبه میکند. این متد هم به مطالعه تغییرات در بازارها و هم به مطالعه تعامل میان آنها که رو به سوی تعادل دارد میپردازد.
تولید، هزینه و بهرهوری
در اقتصاد خرد، تولید تبدیل نهادهها (به انگلیسی: inputs) به ستادهها (به انگلیسی: outputs) است. این امر فرایندی اقتصادی است که که در آن نهادهها برای ساختن یک کالا برای مبادله و یا استفاده مستقیم بکار برده میشوند. تولید یک جریان است و بنابراین میزان مشخصی از ستادهها به ازای هر دورهای از زمان در مقابل نهادهها به دست میآید.
هزینه فرصت (به انگلیسی: opportunity cost) به هزینه اقتصادی تولید ارجاع دارد: ارزش بهترین فرصت بعدی از دست رفته. انتخابها معمولاً باید بین اعمالی مورد علاقه و نیز مانعه الجمع (به این معنا که انتخاب یکی به معنای طرد دیگری است) انجام میشوند. این مساله، رابطه پایهای میان کمیابی و انتخاب را نشان میدهد. هزینه فرصت یک عمل، عنصری است برای مطمئن شدن از اینکه
کمیاب بصورتی کارا مورد بهرهبرداری قرار گرفتهاند، بطوری که هزینه آن عمل در برابر ارزش اش سنجیده میشود. هزینه فرصت تنها به هزینههای پولی یا مالی مربوط نیست بلکه میتوانند بوسیله ارزش واقعی تولید ازدست رفته، اوقات فراغت، و یا هر چیز دیگری که بهرهای جایگزین فراهم کند سنجیده شود.
نهادههایی که در فرایند تولید مورد استفاده قرار میگیرند شامل عوامل پایهای تولید مانند خدمات کاری، سرمایه (کالاهای تولید شده قابل دوام مثل یک کارخانه که در تولید مورد استفاده قرار میگیرند)، و زمین (شامل منابع طبیعی) میشوند. دیگر نهادهها ممکن است شامل کالاهای واسطهای (به انگلیسی: intermediate goods) هستند که در تولید کالاهای نهایی مورد استفاده قرار میگیرند، مانند فولاد در ساختن یک اتومبیل نو.
بهرهوری اقتصادی (به انگلیسی: economic efficiency) توصیف کننده این امر است که چگونه یک سیستم ستاده دلخواه اش را با وجود مجموعهای از نهادههای موجود و نیز تکنولوژی در دسترس ایجاد میکند. بهرهوری هنگامی بهبود مییابد که ستاده بیشتری بدون تغییر نهادهها ایجاد شود، بعبارت دیگر، میزان اتلاف کاهش داده شده باشد. یک استاندارد کلی عموماً پذیرفته شده بهرهوری پارتو (به انگلیسی: Pareto efficiency) است که هنگامی بدست میآید که دیگر هیچ تغییری نتواند بدون بدتر کردن اوضاع کسی، اوضاع فرد دیگری را بهبود بخشد. به دیگر سخن حد نهایی بهبود در سیستم حاصل شده باشد بطوری که نتوان بدون برهم زدن نظم قسمت دیگری از سیستم از آن فراتر رفت.
حد امکان تولید (PFF) (به انگلیسی: production-possibility frontier) یک نمودار توضیح دهنده برای نشان دادن کمیابی، هزینه و بهرهوری است. در ساده ترین حالت یک اقتصاد تنها میتواند دو کالا تولید کند (مثلاً اسلحه و کره). PFF جدول یا نموداری است که ترکیب کمی متفاوت دو کالای قابل تولید را بر مبنای تکنولوژی موجود و کل نهادهها که میزان ستاده محتمل را محدود میکنند، نشان میدهد. هر نقطهای در منحنی مجموع ستاده بالقوه برای اقتصاد را نشان میدهد که حداکثر تولید امکانپذیر یک کالای مشخص است بر مبنای مقدار تولید امکانپذیر کالای دیگر.
کمیابی در نمودار به وسیله افرادی که مایل به مصرف فراتر از PFF (مانند نقطه X) هستند اما در مجموع نمیتوانند و با شیب منفی منحنی نشان داده میشود. اگر تولید یک کالا در منحنی افزایش یابد، تولید کالای دیگر کاهش مییابد، یعنی رابطهای معکوس میان آنها وجود دارد. این مساله به خاطر این است که افزایش تولید یک کالا به انتقال نهادهها از تولید کالایی دیگر و لاجرم کاهش تولید آن کالا بستگی دارد. نقطه D در قسمت شکم منحنی نشانگر تعادل بین تولید دو کالا است. این منحنی به اندازهگیری میزان این میپردازد که ازدیاد تولید یک کالا به هزینه چه میزان تولید کالای دیگر تمام میشود. بنابراین اگر تولید یک اسلحه بیشتر به معنای کاهش تولید ۱۰۰ عدد کره باشد، هزینه فرصت یک اسلحه برابر ۱۰۰ کره است. در PFF، کمیابی بر این دلالت دارد که انتخاب تولید یک کالا در مجموع به معنای سر کردن با میزان اندک تری از کالای دیگر همراه خواهد بود. اما هنوز در یک اقتصاد بازار، حرکت در طول منحنی میتواند نشانگر این باشد که انتخاب افزایش یک برون داد برای عوامل تولید کننده به هزینههای آن برتری دارد.
هر نقطهای بر روی منحنی نشانگر بهرهوری تولیدی در بیشینه ساختن برون داد به ازای کل درون داد موجود است. نقطه A در داخل منحنی، محتمل است اما نشانگر عدم بهرهوری تولیدی (اتلاف درون دادها) میباشد که در آن برون داد هر یک یا هر دوی کالاها میتواند با حرکت به سوی شمال شرقی به نقطهای بر روی منحنی تبدیل شود. مثالهای این قبیل عدم بهرهوری شامل بیکاری در طول کسادی چرخه تجاری و یا سازمان دهی اقتصادی یک کشور که ناتوان از بهرهبرداری کامل از منابع خود است، هستند. بودن روی منحنی، اگر به معنای تولید ترکیبی از کالاهایی نباشد که مصرف کنندگان بر دیگر نقاط ترجیح میدهند نباشد هنوز ممکن است به معنای رسیدن به بهرهوری تخصیصی (به انگلیسی: allocative efficiency) (یا بهروه وری پارتو) نباشد.
بیشتر توجه اقتصاد کاربردی در سیاتگزاری عمومی بر تشخیص چگونگی بهبود بهرهوری یک اقتصاد متمرکز است. تشخیص واقعیت کمیابی و سپس چاره اندیشی برای چگونگی ساز مان دهی جامعه برای بهرهور ترین شیوه استفاده از منابع بعنوان "ماهیت اقتصاد" تعریف شده است، جائی که اقتصاد نقش یکتایی را ایفا میکند.
اقتصاد کلان
اقتصاد کلان به بررسی مسایل اقتصادی در سطح کلان ملی یک کشور میپردازد. حیطه بررسی اقتصاد جهانی را اقتصاد بینالملل به عهده دارد. مسایلی از قبیل ثبات اقتصادی، توازن تراز بازرگانی خارجی، رشد اقتصادی، اشتغال، تورم، مخارج و درآمدهای دولت، رکود اقتصادی، بحران اقتصادی، بیکاری، و اقتصاد توسعه در این بخش مورد بررسی قرار میگیرد.
فقر و تبعیض به دلیل بررسی در سطح خانوار از مباحث اقتصاد خرد میباشد.
بر خلاف اقتصاد خرد رفتارهای فردی شکل دهنده اقتصاد کلان نیست هر چند که از جمع رفتارهای فردی شکل گرفتهاست. کینز پدر علم اقتصاد نوین نمونه بارزی را از آثار رفتار واحدی را در عرصه کلان و خرد ارایه دادهاست که به تناقض پسانداز مشهور است. اگر افراد به صورت انفرادی پس انداز کنند در سالهای بعد دارای امکانات و قدرت مالی بیشتری خواهند بود و خواهند توانست که از سرمایه جمع شده خود استفاده کنند ولی اگر تمامی افراد جامعه همزمان پسانداز خود را افزایش دهند و بخش بیشتری از درآمد خود را پس انداز نمایند مصرف کل اقتصاد پایین میآید و این امر موجب کاهش تولید نیز خواهد شد که این امر به کاهش درآمد افراد در آینده منجر میشود. از اینرو افزایش پس انداز برای اشخاص مفید میتواند باشد ولی برای جامعه به صورت کلی تأثیرات متفاوتی نسبت به تأثیرات فردی آن دارد.
نمونه دیگر: اگر شرکتی یک یا چند تن از پرسنل خود را با ماشینآلات جایگزین نماید بی شک سود خواهد کرد و به نفع آن شرکت خواهد بود ولی اگر تمامی شرکتها به یکباره به این کار مبادرت ورزند بیکاری افزایش مییابد و موجب کاهش درآمد ملی و در نتیجه کاهش تقاضا برای تولیدات شرکتها شده و سود شرکتها را کاهش میدهد. از اینرو تأثیرات سطح کلان میتواند با تأثیرات در سطح خرد متضاد باشد.
زیر شاخههای علم اقتصاد
اقتصاد رسانه
اقتصاد سیاسی
اقتصاد بینالملل
اقتصاد رفاه
مالیه
اقتصاد کشاورزی
اقتصاد صنعتی
اقتصاد عمومی
اقتصاد منابع طبیعی
اقتصاد محیط زیست
اقتصادسنجی
اقتصاد انرژی
فلسفه اقتصادی
اقتصاد توسعه
اقتصاد شهری
اقتصاد منطقهای
اقتصاد بخش عمومی
اقتصاد مدیریت
اقتصاد منابع پایان پذیر
اقتصاد منابع تجدید پذیر
اقتصاد خرد
اقتصاد کلان
برنامه ریزی اقتصادی
اقتصاد ریاضی
اقتصاد مهندسی
اقتصاد نظری
تاریخ عقاید اقتصادی
نظامهای اقتصادی
فلسفه اقتصاد
اقتصاد آموزش و پرورش
اقتصاد سلامت
اقتصاد ورزش
بودجه ریزی
اقتصاد جمعیت
اقتصاد جنگل
اقتصاد رابینسون کروزوئه
مکاتب اقتصادی
اخلاق گرایی اقتصادی (مکتب اسکولاستیک)
مکتب سوداگری (مرکانتیلیسم)
مکتب اصالت طبیعت (فیزیوکراسی)
مکتب اقتصادی کلاسیک (سنتگرایی اقتصادی)
مکتب نهادگرایی
مکتب تاریخی قدیم
سوسیالیسم تخیلی
سوسیالیسم علمی
سوسیالیسم رقابتی
سوسیالیسم اقتصادی
نئو کلاسیسم (مارژینالیسم یا نهایی گرایی)
مکتب کینز
نئو لیبرالیسم
نیو کینزیسم
مکتب شیکاگو (مانیتاریسم یا پول محوری)
کلاسیکهای جدید
کینز گرایان جدید
ساختارگرایان
مکتب اتریش
مکتب طرفداران طرف عرضه
مکتب دورهای تجاری حقیقی
نظریات اقتصادی حکیمان یونان باستان
تجارت خارجی
تجارت خارجی به دادوستد کالا یا خدمت دارای ارزش فراسوی مرزهای بینالمللی گفته میشود که در بسیاری از کشورها نمایانگر میزان تولید ناخالص داخلی میباشد. تاریخچه اینگونه دادوستد از جاده ابریشم و جاده کهربا آغاز گردیده، هرچند به نظر میرسد در زمان خود به اندازه امروز از اهمیت اقتصادی برخوردار نبوده.
تجارت منصفانه
تجارت منصفانه یک اجتماعی سازمانیافته و رویکرد بازار محور است که هدف آن کمک به تولیدکنندگان جهان سوم است تا شرایط داد وستد بهتر، عادلانهتر فراهم کند و پایداری (sustainability) را توسعه دهد.
به طور خلاصه بر روی کالاها برچسب تجارت منصفانه میخورد و این برای خریدار به این معناست که تولیدکنندگان محصول مورد نظر تحت استثمار قرار نگرفتهاند.
این جنبشها در پی فرایندهای جهانی سازی اقتصاد بهوجود آمدند که طی آن سرمایهداران کشورهای توسعهیافته با انتقال سرمایهی خود به کشورهای جهان سوم و استثمار کارگران آن کشورها، شرایط حقوق کارگران در کشور خود را دور میزنند، و بهاین طریق میتوانند محصولات ارزانتر تولید کنند. در حالیکه تولید کنندگانی که به اینکار دست نمیزنند، دیگر نمیتوانند با استثمار کنندگان رقابت کنند.
اقتصاد سیاسی بینالمللی
اقتصاد سیاسی بینالمللی (به انگلیسی:International political economy) که تحت عنوان اقتصاد سیاسی جهانی (به انگلیسی:Global political economy) نیز شناخته میشود، رشتهای دانشگاهی در علوم اجتماعی است که روابط بینالملل را در کنار اقتصاد سیاسی بررسی و تحلیل میکند. اقتصاد سیاسی بینالمللی به عنوان یک موضوع میانرشتهای از دیدگاهها و زمینههای مختلف که مهمترین آنها علوم سیاسی و اقتصاد به همراه جامعهشناسی، تاریخ و مطالعات فرهنگی میباشد بهره میجوید.
صندوق بینالمللی پول
صندوق بینالمللی پول (به انگلیسی: International Monetary Fund) (به اختصار: IMF) بر اجرای سامانه پولی بینالمللی نظارت دارد. صندوق بینالمللی پول، یکی از معتبرترین منابع ارزیابی و پیشبینی وضعیت اقتصادی جهان محسوب میشود. طرح تأسیس صندوق در کنفرانس برتون وودز در سال ۱۹۴۴ که ساختار اقتصادی جهان بعد از جنگ جهانی دوم شکل گرفت به وجود امد. صندوق بینالمللی پول در دی ۱۳۲۴ شروع به کار کرد. هدف از تشکیل صندوق عبارت است از:
گسترش همکاریهای پولی بینالمللی و تسهیل رشد متوازن تجارت بینالملل
ایجاد سامانه باثبات ارزی بین اعضا و پرهیز از رقابت در کاهش نرخ ارزها
تهیه منابع لازم از طریق منابع عمومی صندوق، به منظور کمک به کشورهای عضو دارای کسری تراز پرداختها
و در سال ۲۰۱۳ مدیرت آن را کریستین لاگارد بر عهده داشت.
تعریف
صندوق بینالمللی پول یک نهاد پولی مستقل جهانی است که در سال ۱۹۴۷ بوجود آمد هیچ ارتباط تشکیلاتی با سازمان ملل ندارد.
این سازمان اقتصادی جهانی درسال ۱۹۴۵ بر اساس موافقتنامه برتن وودز تاسیس شد و از سال ۱۹۴۷ فعالیت رسمی خود را آغاز کرد. این سازمان اهداف مهمی چون بسط همکاری بینالمللی در زمینه مسائل پولی و رفع محدودیتهای ارزی، تثبیت نرخهای ارز، و تسهیل کارکرد نظام پرداختهای چند جانبه بین کشورهای عضو را دنبال میکند.
در سال ۱۹۸۸ صندوق دارای ۱۵۱ عضو بود. مفاد قرارداد صندوق از کشورهای عضو میخواست تا نرخ ارزی را رعایت کنند که نوسانهای آن محدود به ۱+ درصد ارزش اسمی ارز باشد. این ارزش اسمی بر حسب دلار امریکا تعیین شده بود که آن نیز رابطه ثابتی با طلا داشت. تا ژانویه ۲۰۱۳ تعداد اعضای آن به ۱۸۸ کشور افزایش یافته است.
در دسامبر سال ۱۹۷۱ میلادی کشورهای گروه ۱۰ ضمن اجلاس انستیتیوی اسمیتسونین واشنگتن بر سر «ارزشهای محوری» جدیدی برای پولها به توافق رسیدند تا از این راه به ۱۰درصد ارزش کاهی دلار با ۲۵/۲ درصد نوسان مجاز دست یابند. هر کشور عضو ملزم به پرداخت سهمیه تعیین شده به صندوق به صورت ۲۵ درصد طلا و ۷۵ درصد پول رایج خود بود، و از آن پس، سهمیهها تاکنون چندین بار افزایش یافتهاند.
در سال ۱۹۸۷ مجموع سهمیههای صندوق به حدود ۹۰ میلیارد دلار حق برداشت مخصوص میرسید. منابع مالی صندوق صرف رفع مشکلات موقت تراز پرداختها و برآن اساس، تثبیت نرخ ارز کشورهای عضو میشود. سهمیه هر کشور تعیین کننده سطح وام گیری و نیز حق رای او در صندوق است. در اوایل دهه ۱۹۸۰، مطابق سهمیههای تعیین شده، حق رای آمریکا حدود ۲۲ درصد و جامعه اقتصادی اروپا ۲۷ درصد بود؛ و از آنجا که هر تغییر عمدهای در صندوق نیازمند ۸۵ درصد آرا است لذا هم ایالات متحده آمریکا و هم جامعه اقتصادی اروپا از حق وتو در صندوق برخوردار بودهاند.
هر کشور عضو که با مشکل کسری موقت تراز پرداختها روبرو شود میتواند در مقابل پول خود، ارز مورد نیاز خود از صندوق را دریافت دارد. که البته این ارز دریافتی باید ظرف مدت سه تا پنج سال، بازخرید شود. اعضایی که در مقابل صندوق دچار کسری شده باشند، طبق مفاد قرارداد، ملزم به مشورت با صندوق جهت بهبود تراز پرداختهای خود هستند.
افزایش سرمایه
در اوایل دهه ۱۹۶۰ نیاز به افزایش منابع سرمایهای صندوق کاملاً احساس میشد، و از این رو بود که کشورهای گروه ۱۰ یا کلوپ پاریس، یعنی آمریکا، انگلیس، آلمان غربی، فرانسه، بلژیک، هلند، ایتالیا، سوئد، کانادا و ژاپن، با امضاء «موافقتنامه عمومی وام گیری»، اعتباری به میزان ۵/۶ میلیارد دلار حق برداشت مخصوص در اختیار صندوق نهادند، تا در مواقع مقتضی، از آن استفاده کند.
علاوه بر این، سوئیس نیز که به عضویت صندوق در نیامده بود معادل ۲۰۰ میلیون دلار اختصاص داد.
کشورهای عضو به هنگام رویارویی با مشکلات میتوانند برای دریافت وامهای اضطراری نیز با صندوق به مذاکره بپردازند. به هر حال در این مورد صندوق بینالمللی پول نمیتواند از پول معینی بدون اجازه کشور وام دهنده، استفاده کند.
در سپتامبر سال ۱۹۶۷، در اجلاس ریودوژانیرو، بر اصول کلی ایجاد پول کاغذی بینالمللی توافق شد و در سال ۱۹۶۸ پیشنهادهایی برای اصلاح مفاد موافقتنامه صندوق ارائه گردید.
این طرح در ژوئیه سال ۱۹۶۹ به تصویب رسید. طبق این طرح، افزایش سالانه اعتبارات بینالمللی باید با «حق برداشت مخصوص» به نسبت سهمیه اعضا در میان آنها توزیع شود. از این روش نخستین بار در اول ژانویه سال ۱۹۷۰ میلادی برای توزیع ۵/۳ میلیارد دلار اعتبار استفاده شد.
تغییرات
در سال ۱۹۷۶ طبق موافقتنامه جامائیکا، تجدید نظر عمدهای در مفاد موافقتنامه صندوق به عمل آمد:
لغو ضرورت پرداخت ۲۵ درصد سهمیه به صورت طلا و کنار گذاردن طلا به عنوان واحد محاسباتی حق برداشت مخصوص. در همین رابطه صندوق اجازه یافت تا همه موجودی طلای خود را بفروشد و وجوه حاصل را صرف کمک مالی به کشورهای در حال توسعه کند. در این میان، توجه صندوق معطوف به رواج حق برداشت مخصوص به منزلهٔ عامل اصلی ذخیره دارایی در نظام بینالمللی بود.
لغو پایبندی به ارزش اسمی تثبیت شده ارز، مندرج در موافقتنامه اولیهٔ صندوق. افزایش قیمت نفت در سال ۱۹۷۳ فشار زیادی بر تراز پرداختهای کشورهای مصرف کننده نفت آورد و لذا صندوق بینالمللی پول از طریق اجرای طرح تسهیلات اعطای وام نفتی اقدام به بازگرداندن دریافتیهای مازاد اوپک به بازار جهانی پول کرد. در سال ۷۵-۱۹۷۴ کلاً ۹/۶ میلیارد حق برداشت مخصوص صرف این تسهیلات شد که عمدتاً با وام گیری از اوپک تامین گردید، ولی در سال ۱۹۷۶ میلادی طرح مزبور دچار اختلال شد.
عضویت ایران
دولت ایران جزو ۴۴ کشور دعوت شده به کنفرانس برتون وودز در سال ۱۹۴۴ بود و اعضای هیئت چهار نفره اعزامی آن در کمیسیونهای مربوط به تهیه اساسنامه صندوق بینالمللی پول و بانک جهانی شرکت داشتتند.
نخستین استفاده ایران از منابع مالی صندوق در سال ۱۳۳۰ در اثر مشکلات ارزی حاصل از ملی شدن صنعت نفت بود که دولت در مقابل سفتههای ریالی معادل ۲۵ درصد سهمیه اعتباری خود در صندوق، دلار به دست آورد. به دلیل کوتاهی مدت اعتبارات صندوق، دولت ایران موظف بود هر ساله بخشی از اعتبار مزبور و دیگر اعتبارات دریافتی خود به دلار را بازخرید کند.
از نتایج عضویت ایران در صندوق بینالمللی پول و بانک جهانی، موظف شدن دولت به محاسبه جداول موازنه پرداختهای کشور بود که نخستین بار بنا به درخواست صندوق انجام گرفت و دولت متعهد به ارائه اطلاعات اقتصادی لازم به صندوق شد.
اهداف صندوق
ایجاد همکاری مالی بینالمللی از طریق یک نهاد ثابت که ابزار لازم برای مشاوره و تشریک مساعی در مشکلات مالی جهانی را فراهم میآورد.
ایجاد تسهیلات لازم برای توسعه و تعدیل تجارت جهانی و همکاری در جهت پیشبرد و حفظ بازار کار و درآمدهای حقیقی و نیز توسعه منابع درآمد زا برای تمام اعضا به عنوان هدف اساسی در سیاست گذاریهای اقتصادی.
تقویت ثبات در بازار تبدیل ارز و حفظ نظام یکپارچه در مبادلات ارزی میان اعضا ونیز اجتناب از افت ارزش ارز به دلیل رقابتهای نادرست در بازار جهانی.
کمک به بنا نهادن نظام چند جانبه پرداختها در حوزه مبادلات جاری میان اعضا و در حذف محدودیتهای تبدیل ارز خارجی که مانع رشد تجارت جهانی میشود.
ایجاد دسترسی موقت اعضا به منابع صندوق با رعایت جوانب امنیتی لازم برای تسهیل در اصلاح ترازهای پرداخت ناهماهنگ.
به طور خلاصه، هدف اصلی تشکیل این صندوق ارتقای میزان همکاری مالی، جلوگیری از فقر، کمک به رشد اقتصادی و بازار کار در سطح بینالمللی و ایجاد تسهیلات مالی برای کشورهایی که خواستار تنظیم تراز پرداختشان هستند، میباشد. از زمان تاسیس آی. ام. اف تا به امروز تغییری در اهداف این سازمان به وجود نیامدهاست. اما نوع عملکرد آن که نظارت، کمک تخصصی و مالی است همگام با رشد نیاز و تقاضای کشورهای عضو تغییر کردهاست.
اعضا
اعضای صندوق بینالمللی پول ۱۸۷ کشور عضو سازمان ملل متحد و کوزوو میباشند. اعضای سابق آن کوبا (که در سال ۱۹۶۴ سازمان را ترک کرد) و جمهوری چین (که در ۱۹۸۰ بعد از پذیرش جمهوری خلق چین اخراج شد) بودند.
منتقدان
از نگاه منتقدان، صندوق بینالمللی پول، با دشوار کردن اوضاع برای بدهکاران، فشار خود را بر این دولتها افزایش میدهد تا آنها مجبور به انجام تغییرات موردنظر صندوق شوند.
از نظر منتقدان، نهادهای یاد شده وسیلهای برای دستیابی به وامها و شرایطی هستند که چون سلاحی در دست تروریسم مالی عمل میکند. همانطور که بمباران و تهدید اگاهانه به استفاده از خشونت بر ضد کشورهای جهان سوم ویژگی عصر دیپلماسی ناوچههای توپدار بود، خودداری از دادن وامهای نقدی نیز میتواند مسیر تانکرهای نفتی را در وسط اقیانوسها تغییر دهد و مانع حمل غذا به مردم گرسنهای شود که دولتهای آنها با دیپلماسی نهادهای مالی بینالمللی همکاری نمیکنند. منتقدان اعتقاد دارند که نهادهای مالی بینالمللی عاملان اجرایی سرمایهٔ مالی اند دقیقاً همان گونه که تفنگ داران دریایی امریکا عاملان اجرایی سیاستهای دوران گذشته بودند. البته تفنگ داران دریایی و اسیر بخشهای نیروهای مسلح هنوز از صحنهٔ کنونی جهان، که همچنان مداخلههای نظامی در آنها نقش مهمی ایفا میکند، غایب نشدهاند.
تبلیغات جریان حاکم چنان این ادعا را تقویت کردهاست که بسیاری به دشواری میپذیرند که راه حل صندوق بینالمللی پول، و یا نولیبرالیسم به طور کلی، علمی نیست و یا به واقع بدیلی در برابر منطق بازار خالص وجود دارد، انگار که بازار خالص میتواند در جهانی با مناسباتی در اساس نابرابر در توان سیاسی پدید آید.
به گفتهٔ جفری ساچس: «صندوق بینالمللی پول ابزاری است که با آن خزانهداری آمریکا در کشورهای در حال توسعه دخالت میکند.»
روسای صندوق بینالمللی پول (IMF)
کامیل گوت (از ۶ می ۱۹۴۶ تا ۵ می ۱۹۵۱)
ایوِر روث (از ۳ اوت ۱۹۵۱ تا ۳ اکتبر ۱۹۵۶)
پِر جکسون (از ۲۱ نوامبر ۱۹۵۶ تا ۵ می ۱۹۶۳)
پیِر پال شوایتزِر (از ۱ سپتامبر ۱۹۶۳ تا ۳۱ اوت ۱۹۷۳)
یوهان ویتِوین (از ۱ سپتامبر ۱۹۷۳ تا ۱۸ ژوئن ۱۹۷۸)
ژاک دِ لارسیـِر (از ۱۷ ژوئن ۱۹۷۸ تا ۱۵ ژانویه ۱۹۸۷)
میشل کام دِسوس (از ۱۶ ژانویه ۱۹۸۷ تا ۱۴ فوریه ۲۰۰۰)
هُرسِت کوهلِر (از ۱ می ۲۰۰۰ تا ۴ مارس ۲۰۰۴)
رودریگو راتو (از ۷ ژوئن ۲۰۰۴ تا ۱ نوامبر ۲۰۰۷)
دومینیک استروس-کان (از ۱ نوامبر ۲۰۰۷ تا ۱۸ می ۲۰۰۱۱)
کریستین لاگارد (از ۵ ژوئیه ۲۰۱۱ تا کنون)
بانک بینالمللی بازسازی و توسعه
بانک بینالمللی بازسازی و توسعه جزئی از نهادهای سیستمهای مالی سازمان ملل است که وظیفه ترمیم و توسعه کشورهای عضو از طریق تسهیل سرمایه گذاری تولیدی را بر عهده دارد.
اهداف بانک
مطابق ماده اول اساسنامه بانک بینالمللی ترمیم و توسعه، بانک جهانی ۴ هدف اصلی را دنبال می کند:
مساعدت در ترمیم و توسعه کشورهای عضو از طریق سرمایه گذاری در امورتولیدی
تشویق سرمایه گذاری خارجی از طریق تضمین یا مشارکت در اعطای وام ها.
تشویق رشد متوازن و بلندمدت تجارت بینالملل و حفظ تعادل در موازنه پرداختها از طریق تشویق سرمایه گذاری بینالمللی.
اعطای وام یا تضمین با اولویتهای بالا در کشورهای عضو.
سرمایهداری
کپیتالیسم (به انگلیسی: Capitalism) یا سرمایهداری، سرمایهمحوری یک نظام اقتصادی است که در آن پایههای یک سیستم اقتصادی بر روی مالکیت خصوصی ابزارهای تولیدِ اقتصادی است و در دست مالکان خصوصی است و از این برای ایجاد بهرهمندی اقتصادی در بازارهایی رقابتی استفاده میشود. که به این نظام، آزادی مالکیت شخصی نیز گفته میشود. که معنای آن، تولید و توزیع کالا هاست.
معنای لغوی کپیتال همان سرمایه است و سرمایه شامل: زمینها، کارخانهها و... میباشد. درآمد در این نظام حداقل دو شکل دارد: سود و دستمزد. سود عبارت است از آنچه که بهخاطر مالکیت ابزار تولید به کسانی که سرمایه را فراهم کردهاند، داده میشود. در این نظام زمین، نیروی انسانی و سرمایه در اختیار گروهی از افراد جامعه است که سایر افراد جامعه با استفادهٔ مشروط از آنها، به تولید مادی و تولید معنوی میپردازند.
همچنین در این نظام متداول است که اجاره را به صورت درآمد حاصل از در کنترل داشتن منابع طبیعی به حساب بیاورند که با دو مورد دیگر متفاوت است.
در نظام سرمایهداری، سرمایهگذاری، تولید، توزیع، درآمد، قیمتگذاری و عرضهٔ مواد و خدمات توسط تصمیمگیریهایِ شخصی در یک اقتصاد بازار تعیین میشود. مشخصهٔ بارز نظام سرمایهداری این است که تولید کالا در درجهٔ اول از برای کسب سود اقتصادی انجام میگیرد و نه لزوماً رفع نیازهای انسانها. البته در مواردی نیز، کسب سود با رفع نیازهای انسانی همراه است.
در کلی ترین حالت، نظام سرمایهداری را میتوان به دو دستهٔ نظام سرمایه داری دولتی (همچون اتحاد جماهیر شوروی پس از ۱۹۲۷ و یا چین کنونی) و نظام سرمایهداری غیر متمرکز و غیردولتی همچون ایالات متحدهٔ امریکا تقسیم نمود.
پیشینهٔ تاریخی
این مفهوم در عامترین معنایش تنها از آغاز سدهٔ بیستم وجود دارد. تاریخ آن را میتوان تقریباً سال ۱۹۰۲ دانست زمانی که هربرت سومبارت کتاب معروف خود "سرمایهداری مدرن" را منتشر کرد. به عکس این واژه را مارکس عملاً بکار نبرده است. اقتصاد سرمایه داری عملاً بین قرون ۱۶ و ۱۹ میلادی در انگلیس به تدریج رسمی شد. با وجود اینکه برخی ویژگیهای این نظام در دوران خیلی گذشته نیز دیده میشود، شکلهای ابتدایی سرمایه داری تجاری (merchant capitalism) در اواخر قرون وسطی شکوفا شد.
سرمایه داری از پایان دورهٔ فئودالیسم در دنیای غرب نظام غالب بوده است. به تدریج این نظام از انگلیس به سراسر اروپا گسترش یافته مرزهای سیاسی و فرهنگی را در نوردید. در قرون ۱۹ و ۲۰ میلادی سرمایه داری ابزار غالب، ولی نه انحصاری، صنعتی شدن را در دنیا فراهم آورده است.
با تکامل کشتیهای بادبانی ۳ دکلهٔ سنگین که قادر بودند خدمه و محمولههای عظیم را در مسافتهای دور فرااقیانوسی حمل کنند، هم تجارت بینالمللی و هم پیکارهای دریایی به پیش رانده شدند. کشتیهای جدید اروپایی برای جستجوی سود و غارت، هفت دریا را درنوردیدند. به این طریق، عصر اکتشاف، در سدهٔ پانزدهم آغاز شد و ظهور سرمایهداری تجاری را بر پایهٔ اقتصادی جهانی اعلام کرد. ثروت اروپای غربی به سرعت فزونی یافت: طلا و نقره از امریکای جنوبی گرفته شد تا بانکها را تغذیه کنند، و بردگان مورد نیاز بودند تا برای کارگاههای اروپای غربی کالاهای مصرفی و مواد خام تولید کنند. تجارت جهانی را تصرف مستعمرههای جدید، توسعهٔ مستعمرههای کهن، و گسترش بردهداری و دزدی و راهزنی آشکارا به پیش راند. اینها ویژگیهای برجسته بازارهایی است که بیش از دو سده تکامل یافت، یکی از ویژگیهای اصلی این مرحلهٔ تجاری سرمایهداری این است که این مرحله نه فقط بازارها را تامین میکند بلکه همچنین ثروتی را فراهم میآورد که انقلابی صنعتی را تغذیه میکند که در میانهٔ سدهٔ ۱۷۰۰ آغاز میشود.
بازارها
اقتصاد خرد شاخهای از علم اقتصاد است که به تحلیل بازیگران منفرد در یک بازار و نیز تحلیل ساختار بازار میپردازد. این شاخه با بازیگران خصوصی، عمومی و داخلی، بعنوان واحد پایهای تقلیل ناپذیر، سروکار دارد. اقتصاد خرد به مطالعه این میپردازد که چگونه این بازیگران درون بازارهای منفرد (با فرض کمیابی واحدهای مبادله پذیر) و مقررات دولتی به تعامل با یکدیگر میپردازند.

بازار ممکن است با یک محصول (مانند سیب، آلومینیوم و یا تلفن موبایل) سروکار داشته باشد و یا با خدمات مربوط به یکی از عوامل تولید (آجرچینی، چاپ کتاب و یا بسته بندی مواد غذایی). نظریه اقتصاد خرد، کل مقداری که توسط خریداران تقاضا شده و مقداری که توسط فروشندگان عرضه شده را درنظرمیگیرد و به مطالعه قیمتهای ممکن به ازای هر واحد عرضه و تقاضا میپردازد. اقتصاد خرد، تعامل پیچیده میان بازیگران بازار را هم در روند خرید و هم در روند فروش مطالعه میکند. این تئوری بر این باور است که بازارها میتوانند به تعادل (به انگلیسی: equilibrium) میان "کمیت تقاضا شده" و "کمیت عرضه شده" برسند.
اقتصاد خرد همچنین به بررسی ساختارهای مختلف بازار میپردازد. "رقابت کامل" (به انگلیسی: perfect competition) ساختار بازاری را توصیف میکند که در آن هیچ شرکت کنندهای آن قدر بزرگ نیست که قادر به بدست آوردن قدرت بازاری برای تعیین قیمت یک محصول یکسان باشد. شیوه دیگر توضیح این امر این است که بگوییم یک بازار رقابتی کامل هنگامی بوجود میآید که در آن تمامی شرکت کنندگان "گیرندگان قیمت" هستند و هیچکدام از شرکت کنندگان نتواند بر قیمت محصولی که میخرد یا میفروشد تاثیر بگذارد. "رقابت ناکامل" به ساختار بازاری دلالت میکند که در آن شرایط رقابت کامل وجود نداشته باشد. اشکال رقابت ناکامل شامل: انحصار (به انگلیسی: monopoly) (که در آن برای یک کالا تنها یک فروشنده وجود دارد)، انحصار چندگانه (به انگلیسی: oligopoly) (که در آن برای یک کالا تنها چند فروشنده بخصوص وجود دارند)، رقابت انحصاری (که در آن فروشندگان زیادی وجود دارند که کالاهای کاملاً مختلفی تولید میکنند)، انحصار خریدار (به انگلیسی: monopsony) (که در آن برای یک کالا تنها یک خریدار وجود دارد)، و انحصار چندگانه خریدار (به انگلیسی: oligopsony) (که در آن برای یک کالا تنها چند خریدار بخصوص وجود دارند). برخلاف رقابت کامل، رقابت ناکامل به طور کلی بدین معنا است که قدرت در بازار بطور نامتساوی تقسیم شده است. شرکتها در وضعیت رقابت ناکامل این قابلیت را دارند که "قیمت گذار" باشند که بدین معنی است که آنها با در اختیار گرفتن بهره بزرگی از قدرت بازار بصورت نامتناسب قادر شدهاند که بر قیمت کالاهایی که تولید کردهاند تاثیر بگذارند.
اقتصاد خرد، بازارهای منفرد را با یک سادهسازی اقتصادی مطالعه میکند به این معنا که تصور میکند که فعالیت اقتصادی انجام شده در یک بازار بخصوص بر دیگر بازارها تاثیر نمیگذارد. این متد تحلیلی، "تعادل جزئی" (به انگلیسی: partial-equilibrium) (بین عرضه و تقاضا) نام دارد. این متد تحلیلی مجموع کل فعالیتهای انجام شده در یک بازار را محاسبه میکند. تئوری تعادل عمومی (به انگلیسی: general-equilibrium) به مطالعه بازارهای مختلف و رفتار آنها میپردازد. این تئوری، مجموع کل تمامی فعالیتهای انجام گرفته در در تمامی بازارها را محاسبه میکند. این متد هم به مطالعه تغییرات در بازارها و هم به مطالعه تعامل میان آنها که رو به سوی تعادل دارد میپردازد.
تولید، هزینه و بهرهوری
در اقتصاد خرد، تولید تبدیل نهادهها (به انگلیسی: inputs) به ستادهها (به انگلیسی: outputs) است. این امر فرایندی اقتصادی است که که در آن نهادهها برای ساختن یک کالا برای مبادله و یا استفاده مستقیم بکار برده میشوند. تولید یک جریان است و بنابراین میزان مشخصی از ستادهها به ازای هر دورهای از زمان در مقابل نهادهها به دست میآید.
هزینه فرصت (به انگلیسی: opportunity cost) به هزینه اقتصادی تولید ارجاع دارد: ارزش بهترین فرصت بعدی از دست رفته. انتخابها معمولاً باید بین اعمالی مورد علاقه و نیز مانعه الجمع (به این معنا که انتخاب یکی به معنای طرد دیگری است) انجام میشوند. این مساله، رابطه پایهای میان کمیابی و انتخاب را نشان میدهد. هزینه فرصت یک عمل، عنصری است برای مطمئن شدن از اینکه
کمیاب بصورتی کارا مورد بهرهبرداری قرار گرفتهاند، بطوری که هزینه آن عمل در برابر ارزش اش سنجیده میشود. هزینه فرصت تنها به هزینههای پولی یا مالی مربوط نیست بلکه میتوانند بوسیله ارزش واقعی تولید ازدست رفته، اوقات فراغت، و یا هر چیز دیگری که بهرهای جایگزین فراهم کند سنجیده شود.
نهادههایی که در فرایند تولید مورد استفاده قرار میگیرند شامل عوامل پایهای تولید مانند خدمات کاری، سرمایه (کالاهای تولید شده قابل دوام مثل یک کارخانه که در تولید مورد استفاده قرار میگیرند)، و زمین (شامل منابع طبیعی) میشوند. دیگر نهادهها ممکن است شامل کالاهای واسطهای (به انگلیسی: intermediate goods) هستند که در تولید کالاهای نهایی مورد استفاده قرار میگیرند، مانند فولاد در ساختن یک اتومبیل نو.
بهرهوری اقتصادی (به انگلیسی: economic efficiency) توصیف کننده این امر است که چگونه یک سیستم ستاده دلخواه اش را با وجود مجموعهای از نهادههای موجود و نیز تکنولوژی در دسترس ایجاد میکند. بهرهوری هنگامی بهبود مییابد که ستاده بیشتری بدون تغییر نهادهها ایجاد شود، بعبارت دیگر، میزان اتلاف کاهش داده شده باشد. یک استاندارد کلی عموماً پذیرفته شده بهرهوری پارتو (به انگلیسی: Pareto efficiency) است که هنگامی بدست میآید که دیگر هیچ تغییری نتواند بدون بدتر کردن اوضاع کسی، اوضاع فرد دیگری را بهبود بخشد. به دیگر سخن حد نهایی بهبود در سیستم حاصل شده باشد بطوری که نتوان بدون برهم زدن نظم قسمت دیگری از سیستم از آن فراتر رفت.
حد امکان تولید (PFF) (به انگلیسی: production-possibility frontier) یک نمودار توضیح دهنده برای نشان دادن کمیابی، هزینه و بهرهوری است. در ساده ترین حالت یک اقتصاد تنها میتواند دو کالا تولید کند (مثلاً اسلحه و کره). PFF جدول یا نموداری است که ترکیب کمی متفاوت دو کالای قابل تولید را بر مبنای تکنولوژی موجود و کل نهادهها که میزان ستاده محتمل را محدود میکنند، نشان میدهد. هر نقطهای در منحنی مجموع ستاده بالقوه برای اقتصاد را نشان میدهد که حداکثر تولید امکانپذیر یک کالای مشخص است بر مبنای مقدار تولید امکانپذیر کالای دیگر.
کمیابی در نمودار به وسیله افرادی که مایل به مصرف فراتر از PFF (مانند نقطه X) هستند اما در مجموع نمیتوانند و با شیب منفی منحنی نشان داده میشود. اگر تولید یک کالا در منحنی افزایش یابد، تولید کالای دیگر کاهش مییابد، یعنی رابطهای معکوس میان آنها وجود دارد. این مساله به خاطر این است که افزایش تولید یک کالا به انتقال نهادهها از تولید کالایی دیگر و لاجرم کاهش تولید آن کالا بستگی دارد. نقطه D در قسمت شکم منحنی نشانگر تعادل بین تولید دو کالا است. این منحنی به اندازهگیری میزان این میپردازد که ازدیاد تولید یک کالا به هزینه چه میزان تولید کالای دیگر تمام میشود. بنابراین اگر تولید یک اسلحه بیشتر به معنای کاهش تولید ۱۰۰ عدد کره باشد، هزینه فرصت یک اسلحه برابر ۱۰۰ کره است. در PFF، کمیابی بر این دلالت دارد که انتخاب تولید یک کالا در مجموع به معنای سر کردن با میزان اندک تری از کالای دیگر همراه خواهد بود. اما هنوز در یک اقتصاد بازار، حرکت در طول منحنی میتواند نشانگر این باشد که انتخاب افزایش یک برون داد برای عوامل تولید کننده به هزینههای آن برتری دارد.
هر نقطهای بر روی منحنی نشانگر بهرهوری تولیدی در بیشینه ساختن برون داد به ازای کل درون داد موجود است. نقطه A در داخل منحنی، محتمل است اما نشانگر عدم بهرهوری تولیدی (اتلاف درون دادها) میباشد که در آن برون داد هر یک یا هر دوی کالاها میتواند با حرکت به سوی شمال شرقی به نقطهای بر روی منحنی تبدیل شود. مثالهای این قبیل عدم بهرهوری شامل بیکاری در طول کسادی چرخه تجاری و یا سازمان دهی اقتصادی یک کشور که ناتوان از بهرهبرداری کامل از منابع خود است، هستند. بودن روی منحنی، اگر به معنای تولید ترکیبی از کالاهایی نباشد که مصرف کنندگان بر دیگر نقاط ترجیح میدهند نباشد هنوز ممکن است به معنای رسیدن به بهرهوری تخصیصی (به انگلیسی: allocative efficiency) (یا بهروه وری پارتو) نباشد.
بیشتر توجه اقتصاد کاربردی در سیاتگزاری عمومی بر تشخیص چگونگی بهبود بهرهوری یک اقتصاد متمرکز است. تشخیص واقعیت کمیابی و سپس چاره اندیشی برای چگونگی ساز مان دهی جامعه برای بهرهور ترین شیوه استفاده از منابع بعنوان "ماهیت اقتصاد" تعریف شده است، جائی که اقتصاد نقش یکتایی را ایفا میکند.
اقتصاد کلان
اقتصاد کلان به بررسی مسایل اقتصادی در سطح کلان ملی یک کشور میپردازد. حیطه بررسی اقتصاد جهانی را اقتصاد بینالملل به عهده دارد. مسایلی از قبیل ثبات اقتصادی، توازن تراز بازرگانی خارجی، رشد اقتصادی، اشتغال، تورم، مخارج و درآمدهای دولت، رکود اقتصادی، بحران اقتصادی، بیکاری، و اقتصاد توسعه در این بخش مورد بررسی قرار میگیرد.
فقر و تبعیض به دلیل بررسی در سطح خانوار از مباحث اقتصاد خرد میباشد.
بر خلاف اقتصاد خرد رفتارهای فردی شکل دهنده اقتصاد کلان نیست هر چند که از جمع رفتارهای فردی شکل گرفتهاست. کینز پدر علم اقتصاد نوین نمونه بارزی را از آثار رفتار واحدی را در عرصه کلان و خرد ارایه دادهاست که به تناقض پسانداز مشهور است. اگر افراد به صورت انفرادی پس انداز کنند در سالهای بعد دارای امکانات و قدرت مالی بیشتری خواهند بود و خواهند توانست که از سرمایه جمع شده خود استفاده کنند ولی اگر تمامی افراد جامعه همزمان پسانداز خود را افزایش دهند و بخش بیشتری از درآمد خود را پس انداز نمایند مصرف کل اقتصاد پایین میآید و این امر موجب کاهش تولید نیز خواهد شد که این امر به کاهش درآمد افراد در آینده منجر میشود. از اینرو افزایش پس انداز برای اشخاص مفید میتواند باشد ولی برای جامعه به صورت کلی تأثیرات متفاوتی نسبت به تأثیرات فردی آن دارد.
نمونه دیگر: اگر شرکتی یک یا چند تن از پرسنل خود را با ماشینآلات جایگزین نماید بی شک سود خواهد کرد و به نفع آن شرکت خواهد بود ولی اگر تمامی شرکتها به یکباره به این کار مبادرت ورزند بیکاری افزایش مییابد و موجب کاهش درآمد ملی و در نتیجه کاهش تقاضا برای تولیدات شرکتها شده و سود شرکتها را کاهش میدهد. از اینرو تأثیرات سطح کلان میتواند با تأثیرات در سطح خرد متضاد باشد.
زیر شاخههای علم اقتصاد
اقتصاد رسانه
اقتصاد سیاسی
اقتصاد بینالملل
اقتصاد رفاه
مالیه
اقتصاد کشاورزی
اقتصاد صنعتی
اقتصاد عمومی
اقتصاد منابع طبیعی
اقتصاد محیط زیست
اقتصادسنجی
اقتصاد انرژی
فلسفه اقتصادی
اقتصاد توسعه
اقتصاد شهری
اقتصاد منطقهای
اقتصاد بخش عمومی
اقتصاد مدیریت
اقتصاد منابع پایان پذیر
اقتصاد منابع تجدید پذیر
اقتصاد خرد
اقتصاد کلان
برنامه ریزی اقتصادی
اقتصاد ریاضی
اقتصاد مهندسی
اقتصاد نظری
تاریخ عقاید اقتصادی
نظامهای اقتصادی
فلسفه اقتصاد
اقتصاد آموزش و پرورش
اقتصاد سلامت
اقتصاد ورزش
بودجه ریزی
اقتصاد جمعیت
اقتصاد جنگل
اقتصاد رابینسون کروزوئه
مکاتب اقتصادی
اخلاق گرایی اقتصادی (مکتب اسکولاستیک)
مکتب سوداگری (مرکانتیلیسم)
مکتب اصالت طبیعت (فیزیوکراسی)
مکتب اقتصادی کلاسیک (سنتگرایی اقتصادی)
مکتب نهادگرایی
مکتب تاریخی قدیم
سوسیالیسم تخیلی
سوسیالیسم علمی
سوسیالیسم رقابتی
سوسیالیسم اقتصادی
نئو کلاسیسم (مارژینالیسم یا نهایی گرایی)
مکتب کینز
نئو لیبرالیسم
نیو کینزیسم
مکتب شیکاگو (مانیتاریسم یا پول محوری)
کلاسیکهای جدید
کینز گرایان جدید
ساختارگرایان
مکتب اتریش
مکتب طرفداران طرف عرضه
مکتب دورهای تجاری حقیقی
نظریات اقتصادی حکیمان یونان باستان
تجارت خارجی
تجارت خارجی به دادوستد کالا یا خدمت دارای ارزش فراسوی مرزهای بینالمللی گفته میشود که در بسیاری از کشورها نمایانگر میزان تولید ناخالص داخلی میباشد. تاریخچه اینگونه دادوستد از جاده ابریشم و جاده کهربا آغاز گردیده، هرچند به نظر میرسد در زمان خود به اندازه امروز از اهمیت اقتصادی برخوردار نبوده.
تجارت منصفانه
تجارت منصفانه یک اجتماعی سازمانیافته و رویکرد بازار محور است که هدف آن کمک به تولیدکنندگان جهان سوم است تا شرایط داد وستد بهتر، عادلانهتر فراهم کند و پایداری (sustainability) را توسعه دهد.
به طور خلاصه بر روی کالاها برچسب تجارت منصفانه میخورد و این برای خریدار به این معناست که تولیدکنندگان محصول مورد نظر تحت استثمار قرار نگرفتهاند.
این جنبشها در پی فرایندهای جهانی سازی اقتصاد بهوجود آمدند که طی آن سرمایهداران کشورهای توسعهیافته با انتقال سرمایهی خود به کشورهای جهان سوم و استثمار کارگران آن کشورها، شرایط حقوق کارگران در کشور خود را دور میزنند، و بهاین طریق میتوانند محصولات ارزانتر تولید کنند. در حالیکه تولید کنندگانی که به اینکار دست نمیزنند، دیگر نمیتوانند با استثمار کنندگان رقابت کنند.
اقتصاد سیاسی بینالمللی
اقتصاد سیاسی بینالمللی (به انگلیسی:International political economy) که تحت عنوان اقتصاد سیاسی جهانی (به انگلیسی:Global political economy) نیز شناخته میشود، رشتهای دانشگاهی در علوم اجتماعی است که روابط بینالملل را در کنار اقتصاد سیاسی بررسی و تحلیل میکند. اقتصاد سیاسی بینالمللی به عنوان یک موضوع میانرشتهای از دیدگاهها و زمینههای مختلف که مهمترین آنها علوم سیاسی و اقتصاد به همراه جامعهشناسی، تاریخ و مطالعات فرهنگی میباشد بهره میجوید.
صندوق بینالمللی پول
صندوق بینالمللی پول (به انگلیسی: International Monetary Fund) (به اختصار: IMF) بر اجرای سامانه پولی بینالمللی نظارت دارد. صندوق بینالمللی پول، یکی از معتبرترین منابع ارزیابی و پیشبینی وضعیت اقتصادی جهان محسوب میشود. طرح تأسیس صندوق در کنفرانس برتون وودز در سال ۱۹۴۴ که ساختار اقتصادی جهان بعد از جنگ جهانی دوم شکل گرفت به وجود امد. صندوق بینالمللی پول در دی ۱۳۲۴ شروع به کار کرد. هدف از تشکیل صندوق عبارت است از:
گسترش همکاریهای پولی بینالمللی و تسهیل رشد متوازن تجارت بینالملل
ایجاد سامانه باثبات ارزی بین اعضا و پرهیز از رقابت در کاهش نرخ ارزها
تهیه منابع لازم از طریق منابع عمومی صندوق، به منظور کمک به کشورهای عضو دارای کسری تراز پرداختها
و در سال ۲۰۱۳ مدیرت آن را کریستین لاگارد بر عهده داشت.
تعریف
صندوق بینالمللی پول یک نهاد پولی مستقل جهانی است که در سال ۱۹۴۷ بوجود آمد هیچ ارتباط تشکیلاتی با سازمان ملل ندارد.
این سازمان اقتصادی جهانی درسال ۱۹۴۵ بر اساس موافقتنامه برتن وودز تاسیس شد و از سال ۱۹۴۷ فعالیت رسمی خود را آغاز کرد. این سازمان اهداف مهمی چون بسط همکاری بینالمللی در زمینه مسائل پولی و رفع محدودیتهای ارزی، تثبیت نرخهای ارز، و تسهیل کارکرد نظام پرداختهای چند جانبه بین کشورهای عضو را دنبال میکند.
در سال ۱۹۸۸ صندوق دارای ۱۵۱ عضو بود. مفاد قرارداد صندوق از کشورهای عضو میخواست تا نرخ ارزی را رعایت کنند که نوسانهای آن محدود به ۱+ درصد ارزش اسمی ارز باشد. این ارزش اسمی بر حسب دلار امریکا تعیین شده بود که آن نیز رابطه ثابتی با طلا داشت. تا ژانویه ۲۰۱۳ تعداد اعضای آن به ۱۸۸ کشور افزایش یافته است.
در دسامبر سال ۱۹۷۱ میلادی کشورهای گروه ۱۰ ضمن اجلاس انستیتیوی اسمیتسونین واشنگتن بر سر «ارزشهای محوری» جدیدی برای پولها به توافق رسیدند تا از این راه به ۱۰درصد ارزش کاهی دلار با ۲۵/۲ درصد نوسان مجاز دست یابند. هر کشور عضو ملزم به پرداخت سهمیه تعیین شده به صندوق به صورت ۲۵ درصد طلا و ۷۵ درصد پول رایج خود بود، و از آن پس، سهمیهها تاکنون چندین بار افزایش یافتهاند.
در سال ۱۹۸۷ مجموع سهمیههای صندوق به حدود ۹۰ میلیارد دلار حق برداشت مخصوص میرسید. منابع مالی صندوق صرف رفع مشکلات موقت تراز پرداختها و برآن اساس، تثبیت نرخ ارز کشورهای عضو میشود. سهمیه هر کشور تعیین کننده سطح وام گیری و نیز حق رای او در صندوق است. در اوایل دهه ۱۹۸۰، مطابق سهمیههای تعیین شده، حق رای آمریکا حدود ۲۲ درصد و جامعه اقتصادی اروپا ۲۷ درصد بود؛ و از آنجا که هر تغییر عمدهای در صندوق نیازمند ۸۵ درصد آرا است لذا هم ایالات متحده آمریکا و هم جامعه اقتصادی اروپا از حق وتو در صندوق برخوردار بودهاند.
هر کشور عضو که با مشکل کسری موقت تراز پرداختها روبرو شود میتواند در مقابل پول خود، ارز مورد نیاز خود از صندوق را دریافت دارد. که البته این ارز دریافتی باید ظرف مدت سه تا پنج سال، بازخرید شود. اعضایی که در مقابل صندوق دچار کسری شده باشند، طبق مفاد قرارداد، ملزم به مشورت با صندوق جهت بهبود تراز پرداختهای خود هستند.
افزایش سرمایه
در اوایل دهه ۱۹۶۰ نیاز به افزایش منابع سرمایهای صندوق کاملاً احساس میشد، و از این رو بود که کشورهای گروه ۱۰ یا کلوپ پاریس، یعنی آمریکا، انگلیس، آلمان غربی، فرانسه، بلژیک، هلند، ایتالیا، سوئد، کانادا و ژاپن، با امضاء «موافقتنامه عمومی وام گیری»، اعتباری به میزان ۵/۶ میلیارد دلار حق برداشت مخصوص در اختیار صندوق نهادند، تا در مواقع مقتضی، از آن استفاده کند.
علاوه بر این، سوئیس نیز که به عضویت صندوق در نیامده بود معادل ۲۰۰ میلیون دلار اختصاص داد.
کشورهای عضو به هنگام رویارویی با مشکلات میتوانند برای دریافت وامهای اضطراری نیز با صندوق به مذاکره بپردازند. به هر حال در این مورد صندوق بینالمللی پول نمیتواند از پول معینی بدون اجازه کشور وام دهنده، استفاده کند.
در سپتامبر سال ۱۹۶۷، در اجلاس ریودوژانیرو، بر اصول کلی ایجاد پول کاغذی بینالمللی توافق شد و در سال ۱۹۶۸ پیشنهادهایی برای اصلاح مفاد موافقتنامه صندوق ارائه گردید.
این طرح در ژوئیه سال ۱۹۶۹ به تصویب رسید. طبق این طرح، افزایش سالانه اعتبارات بینالمللی باید با «حق برداشت مخصوص» به نسبت سهمیه اعضا در میان آنها توزیع شود. از این روش نخستین بار در اول ژانویه سال ۱۹۷۰ میلادی برای توزیع ۵/۳ میلیارد دلار اعتبار استفاده شد.
تغییرات
در سال ۱۹۷۶ طبق موافقتنامه جامائیکا، تجدید نظر عمدهای در مفاد موافقتنامه صندوق به عمل آمد:
لغو ضرورت پرداخت ۲۵ درصد سهمیه به صورت طلا و کنار گذاردن طلا به عنوان واحد محاسباتی حق برداشت مخصوص. در همین رابطه صندوق اجازه یافت تا همه موجودی طلای خود را بفروشد و وجوه حاصل را صرف کمک مالی به کشورهای در حال توسعه کند. در این میان، توجه صندوق معطوف به رواج حق برداشت مخصوص به منزلهٔ عامل اصلی ذخیره دارایی در نظام بینالمللی بود.
لغو پایبندی به ارزش اسمی تثبیت شده ارز، مندرج در موافقتنامه اولیهٔ صندوق. افزایش قیمت نفت در سال ۱۹۷۳ فشار زیادی بر تراز پرداختهای کشورهای مصرف کننده نفت آورد و لذا صندوق بینالمللی پول از طریق اجرای طرح تسهیلات اعطای وام نفتی اقدام به بازگرداندن دریافتیهای مازاد اوپک به بازار جهانی پول کرد. در سال ۷۵-۱۹۷۴ کلاً ۹/۶ میلیارد حق برداشت مخصوص صرف این تسهیلات شد که عمدتاً با وام گیری از اوپک تامین گردید، ولی در سال ۱۹۷۶ میلادی طرح مزبور دچار اختلال شد.
عضویت ایران
دولت ایران جزو ۴۴ کشور دعوت شده به کنفرانس برتون وودز در سال ۱۹۴۴ بود و اعضای هیئت چهار نفره اعزامی آن در کمیسیونهای مربوط به تهیه اساسنامه صندوق بینالمللی پول و بانک جهانی شرکت داشتتند.
نخستین استفاده ایران از منابع مالی صندوق در سال ۱۳۳۰ در اثر مشکلات ارزی حاصل از ملی شدن صنعت نفت بود که دولت در مقابل سفتههای ریالی معادل ۲۵ درصد سهمیه اعتباری خود در صندوق، دلار به دست آورد. به دلیل کوتاهی مدت اعتبارات صندوق، دولت ایران موظف بود هر ساله بخشی از اعتبار مزبور و دیگر اعتبارات دریافتی خود به دلار را بازخرید کند.
از نتایج عضویت ایران در صندوق بینالمللی پول و بانک جهانی، موظف شدن دولت به محاسبه جداول موازنه پرداختهای کشور بود که نخستین بار بنا به درخواست صندوق انجام گرفت و دولت متعهد به ارائه اطلاعات اقتصادی لازم به صندوق شد.
اهداف صندوق
ایجاد همکاری مالی بینالمللی از طریق یک نهاد ثابت که ابزار لازم برای مشاوره و تشریک مساعی در مشکلات مالی جهانی را فراهم میآورد.
ایجاد تسهیلات لازم برای توسعه و تعدیل تجارت جهانی و همکاری در جهت پیشبرد و حفظ بازار کار و درآمدهای حقیقی و نیز توسعه منابع درآمد زا برای تمام اعضا به عنوان هدف اساسی در سیاست گذاریهای اقتصادی.
تقویت ثبات در بازار تبدیل ارز و حفظ نظام یکپارچه در مبادلات ارزی میان اعضا ونیز اجتناب از افت ارزش ارز به دلیل رقابتهای نادرست در بازار جهانی.
کمک به بنا نهادن نظام چند جانبه پرداختها در حوزه مبادلات جاری میان اعضا و در حذف محدودیتهای تبدیل ارز خارجی که مانع رشد تجارت جهانی میشود.
ایجاد دسترسی موقت اعضا به منابع صندوق با رعایت جوانب امنیتی لازم برای تسهیل در اصلاح ترازهای پرداخت ناهماهنگ.
به طور خلاصه، هدف اصلی تشکیل این صندوق ارتقای میزان همکاری مالی، جلوگیری از فقر، کمک به رشد اقتصادی و بازار کار در سطح بینالمللی و ایجاد تسهیلات مالی برای کشورهایی که خواستار تنظیم تراز پرداختشان هستند، میباشد. از زمان تاسیس آی. ام. اف تا به امروز تغییری در اهداف این سازمان به وجود نیامدهاست. اما نوع عملکرد آن که نظارت، کمک تخصصی و مالی است همگام با رشد نیاز و تقاضای کشورهای عضو تغییر کردهاست.
اعضا
اعضای صندوق بینالمللی پول ۱۸۷ کشور عضو سازمان ملل متحد و کوزوو میباشند. اعضای سابق آن کوبا (که در سال ۱۹۶۴ سازمان را ترک کرد) و جمهوری چین (که در ۱۹۸۰ بعد از پذیرش جمهوری خلق چین اخراج شد) بودند.
منتقدان
از نگاه منتقدان، صندوق بینالمللی پول، با دشوار کردن اوضاع برای بدهکاران، فشار خود را بر این دولتها افزایش میدهد تا آنها مجبور به انجام تغییرات موردنظر صندوق شوند.
از نظر منتقدان، نهادهای یاد شده وسیلهای برای دستیابی به وامها و شرایطی هستند که چون سلاحی در دست تروریسم مالی عمل میکند. همانطور که بمباران و تهدید اگاهانه به استفاده از خشونت بر ضد کشورهای جهان سوم ویژگی عصر دیپلماسی ناوچههای توپدار بود، خودداری از دادن وامهای نقدی نیز میتواند مسیر تانکرهای نفتی را در وسط اقیانوسها تغییر دهد و مانع حمل غذا به مردم گرسنهای شود که دولتهای آنها با دیپلماسی نهادهای مالی بینالمللی همکاری نمیکنند. منتقدان اعتقاد دارند که نهادهای مالی بینالمللی عاملان اجرایی سرمایهٔ مالی اند دقیقاً همان گونه که تفنگ داران دریایی امریکا عاملان اجرایی سیاستهای دوران گذشته بودند. البته تفنگ داران دریایی و اسیر بخشهای نیروهای مسلح هنوز از صحنهٔ کنونی جهان، که همچنان مداخلههای نظامی در آنها نقش مهمی ایفا میکند، غایب نشدهاند.
تبلیغات جریان حاکم چنان این ادعا را تقویت کردهاست که بسیاری به دشواری میپذیرند که راه حل صندوق بینالمللی پول، و یا نولیبرالیسم به طور کلی، علمی نیست و یا به واقع بدیلی در برابر منطق بازار خالص وجود دارد، انگار که بازار خالص میتواند در جهانی با مناسباتی در اساس نابرابر در توان سیاسی پدید آید.
به گفتهٔ جفری ساچس: «صندوق بینالمللی پول ابزاری است که با آن خزانهداری آمریکا در کشورهای در حال توسعه دخالت میکند.»
روسای صندوق بینالمللی پول (IMF)
کامیل گوت (از ۶ می ۱۹۴۶ تا ۵ می ۱۹۵۱)
ایوِر روث (از ۳ اوت ۱۹۵۱ تا ۳ اکتبر ۱۹۵۶)
پِر جکسون (از ۲۱ نوامبر ۱۹۵۶ تا ۵ می ۱۹۶۳)
پیِر پال شوایتزِر (از ۱ سپتامبر ۱۹۶۳ تا ۳۱ اوت ۱۹۷۳)
یوهان ویتِوین (از ۱ سپتامبر ۱۹۷۳ تا ۱۸ ژوئن ۱۹۷۸)
ژاک دِ لارسیـِر (از ۱۷ ژوئن ۱۹۷۸ تا ۱۵ ژانویه ۱۹۸۷)
میشل کام دِسوس (از ۱۶ ژانویه ۱۹۸۷ تا ۱۴ فوریه ۲۰۰۰)
هُرسِت کوهلِر (از ۱ می ۲۰۰۰ تا ۴ مارس ۲۰۰۴)
رودریگو راتو (از ۷ ژوئن ۲۰۰۴ تا ۱ نوامبر ۲۰۰۷)
دومینیک استروس-کان (از ۱ نوامبر ۲۰۰۷ تا ۱۸ می ۲۰۰۱۱)
کریستین لاگارد (از ۵ ژوئیه ۲۰۱۱ تا کنون)
بانک بینالمللی بازسازی و توسعه
بانک بینالمللی بازسازی و توسعه جزئی از نهادهای سیستمهای مالی سازمان ملل است که وظیفه ترمیم و توسعه کشورهای عضو از طریق تسهیل سرمایه گذاری تولیدی را بر عهده دارد.
اهداف بانک
مطابق ماده اول اساسنامه بانک بینالمللی ترمیم و توسعه، بانک جهانی ۴ هدف اصلی را دنبال می کند:
مساعدت در ترمیم و توسعه کشورهای عضو از طریق سرمایه گذاری در امورتولیدی
تشویق سرمایه گذاری خارجی از طریق تضمین یا مشارکت در اعطای وام ها.
تشویق رشد متوازن و بلندمدت تجارت بینالملل و حفظ تعادل در موازنه پرداختها از طریق تشویق سرمایه گذاری بینالمللی.
اعطای وام یا تضمین با اولویتهای بالا در کشورهای عضو.
سرمایهداری
کپیتالیسم (به انگلیسی: Capitalism) یا سرمایهداری، سرمایهمحوری یک نظام اقتصادی است که در آن پایههای یک سیستم اقتصادی بر روی مالکیت خصوصی ابزارهای تولیدِ اقتصادی است و در دست مالکان خصوصی است و از این برای ایجاد بهرهمندی اقتصادی در بازارهایی رقابتی استفاده میشود. که به این نظام، آزادی مالکیت شخصی نیز گفته میشود. که معنای آن، تولید و توزیع کالا هاست.
معنای لغوی کپیتال همان سرمایه است و سرمایه شامل: زمینها، کارخانهها و... میباشد. درآمد در این نظام حداقل دو شکل دارد: سود و دستمزد. سود عبارت است از آنچه که بهخاطر مالکیت ابزار تولید به کسانی که سرمایه را فراهم کردهاند، داده میشود. در این نظام زمین، نیروی انسانی و سرمایه در اختیار گروهی از افراد جامعه است که سایر افراد جامعه با استفادهٔ مشروط از آنها، به تولید مادی و تولید معنوی میپردازند.
همچنین در این نظام متداول است که اجاره را به صورت درآمد حاصل از در کنترل داشتن منابع طبیعی به حساب بیاورند که با دو مورد دیگر متفاوت است.
در نظام سرمایهداری، سرمایهگذاری، تولید، توزیع، درآمد، قیمتگذاری و عرضهٔ مواد و خدمات توسط تصمیمگیریهایِ شخصی در یک اقتصاد بازار تعیین میشود. مشخصهٔ بارز نظام سرمایهداری این است که تولید کالا در درجهٔ اول از برای کسب سود اقتصادی انجام میگیرد و نه لزوماً رفع نیازهای انسانها. البته در مواردی نیز، کسب سود با رفع نیازهای انسانی همراه است.
در کلی ترین حالت، نظام سرمایهداری را میتوان به دو دستهٔ نظام سرمایه داری دولتی (همچون اتحاد جماهیر شوروی پس از ۱۹۲۷ و یا چین کنونی) و نظام سرمایهداری غیر متمرکز و غیردولتی همچون ایالات متحدهٔ امریکا تقسیم نمود.
پیشینهٔ تاریخی
این مفهوم در عامترین معنایش تنها از آغاز سدهٔ بیستم وجود دارد. تاریخ آن را میتوان تقریباً سال ۱۹۰۲ دانست زمانی که هربرت سومبارت کتاب معروف خود "سرمایهداری مدرن" را منتشر کرد. به عکس این واژه را مارکس عملاً بکار نبرده است. اقتصاد سرمایه داری عملاً بین قرون ۱۶ و ۱۹ میلادی در انگلیس به تدریج رسمی شد. با وجود اینکه برخی ویژگیهای این نظام در دوران خیلی گذشته نیز دیده میشود، شکلهای ابتدایی سرمایه داری تجاری (merchant capitalism) در اواخر قرون وسطی شکوفا شد.
سرمایه داری از پایان دورهٔ فئودالیسم در دنیای غرب نظام غالب بوده است. به تدریج این نظام از انگلیس به سراسر اروپا گسترش یافته مرزهای سیاسی و فرهنگی را در نوردید. در قرون ۱۹ و ۲۰ میلادی سرمایه داری ابزار غالب، ولی نه انحصاری، صنعتی شدن را در دنیا فراهم آورده است.
با تکامل کشتیهای بادبانی ۳ دکلهٔ سنگین که قادر بودند خدمه و محمولههای عظیم را در مسافتهای دور فرااقیانوسی حمل کنند، هم تجارت بینالمللی و هم پیکارهای دریایی به پیش رانده شدند. کشتیهای جدید اروپایی برای جستجوی سود و غارت، هفت دریا را درنوردیدند. به این طریق، عصر اکتشاف، در سدهٔ پانزدهم آغاز شد و ظهور سرمایهداری تجاری را بر پایهٔ اقتصادی جهانی اعلام کرد. ثروت اروپای غربی به سرعت فزونی یافت: طلا و نقره از امریکای جنوبی گرفته شد تا بانکها را تغذیه کنند، و بردگان مورد نیاز بودند تا برای کارگاههای اروپای غربی کالاهای مصرفی و مواد خام تولید کنند. تجارت جهانی را تصرف مستعمرههای جدید، توسعهٔ مستعمرههای کهن، و گسترش بردهداری و دزدی و راهزنی آشکارا به پیش راند. اینها ویژگیهای برجسته بازارهایی است که بیش از دو سده تکامل یافت، یکی از ویژگیهای اصلی این مرحلهٔ تجاری سرمایهداری این است که این مرحله نه فقط بازارها را تامین میکند بلکه همچنین ثروتی را فراهم میآورد که انقلابی صنعتی را تغذیه میکند که در میانهٔ سدهٔ ۱۷۰۰ آغاز میشود.
روشهای جهتیابی در روز
جهتیابی به کمک موقعیت خورشید در آسمان
۱- خورشید صبح تقریباً از سمت شرق طلوع میکند، و شب تقریباً در سمت غرب غروب میکند.
این مطلب فقط در اول بهار و پاییز صحیح است؛ یعنی در اولین روز بهار و پاییز خورشید دقیقاً از شرق طلوع و در غرب غروب میکند، ولی در زمانهای دیگر، محل طلوع و غروب خورشید نسبت به مشرق و مغرب مقداری انحراف دارد.

در تابستان طلوع و غروب خورشید شمالیتر از شرق و غرب است، و در زمستان جنوبیتر از شرق و غرب میباشد. در اول تابستان و زمستان، محل طلوع و غروب خورشید حداقل حدود ۲۳٫۵ درجه با محل دقیق شرق و غرب فاصله دارد، که این خطا به هیچ وجه قابل چشم پوشی نیست. در واقع از آنجا که موقعیت دقیق خورشید با توجه به فصل و عرض جغرافیایی متغیر است، این روش نسبتاً غیردقیق است.
۲- در نیمکرهٔ شمالی زمین، در زمان ظهر شرعی خورشید همیشه دقیقاً در جهت جنوب است و سایهٔ اجسام رو به شمال میافتد.
ظهر شرعی یا ظهر نجومی، دقیقاً هنگامی است که خورشید به بالاترین نقطه خود در آسمان میرسد. در این زمان، سایهٔ شاخص به حداقل خود در روز میرسد، و پس از آن دوباره افزایش مییابد؛ همان زمان اذان ظهر.
برای دانستن زمان ظهر شرعی میتوان به روزنامهها مراجعه کرد یا منتظر صدای اذان ظهر شد. ظهر شرعی حدوداً نیمه بین طلوع آفتاب و غروب آفتاب است.
۳- حرکت خورشید از شرق به غرب است؛ و این هم میتواند روشی برای یافتن جهتهای جغرافیایی باشد.
جهتیابی با سایهٔ چوب(شاخص)
شاخص، چوب یا میلهای صاف و راست است (مثلاً شاخه نسبتاً صافی از یک درخت به طول مثلاً یک متر) که به طور عمودی در زمینی مسطح و هموار و افقی(تراز و میزان) فرو شدهاست.
روش اول: نوک(انتهای) سایهٔ شاخص روی زمین را [مثلاً با یک سنگ] علامتگذاری میکنیم. مدتی (مثلاً ده-بیست دقیقه بعد، یا بیشتر) صبر میکنیم تا نوک سایه چند سانتیمتر جابهجا شود. حال محل جدید سایهٔ شاخص (که تغییر مکان دادهاست) را علامتگذاری مینماییم. حال اگر این دو نقطه را با خطی به هم وصل کنیم، جهت شرق-غرب را مشخص میکند. نقطهٔ علامتگذاری اول سمت غرب، و نقطهٔ دوم سمت شرق را نشان میدهد. یعنی اگر طوری بایستیم که پای چپمان را روی نقطهٔ اول و پای راستمان را روی نقطهٔ دوم بگذاریم، روبرویمان شمال را نشان میدهد، و رو به خورشید (پشت سرمان) جنوب است.
از آنجا که جهت ظاهری حرکت خورشید در آسمان از شرق به غرب است، جهت حرکت سایهٔ خورشید بر روی زمین از غرب به شرق خواهد بود. یعنی در نیمکره شمالی سایهها ساعتگرد میچرخند.
هر چه از استوا دورتر بشویم، از دقت پاسخ در این روش کاسته میشود. یعنی در مناطق قطبی (عرض جغرافیایی بالاتر از ۶۰ درجه) استفاده از آن توصیه نمیشود.
در شبهای مهتابی هم از این روش میتوان استفاده کرد: به جای خورشید از ماه استفاده کنید.
روش دوم(دقیقتر): محل سایهٔ شاخص را زمانی پیش از ظهر علامت گذاری میکنیم. دایره یا کمانی به مرکز محل شاخص و به شعاع محل علامتگذاری شده میکشیم. سایه به تدریج که به سمت شرق میرود کوتاهتر میشود، در ظهر به کوتاهترین اندازهاش میرسد، و بعداز ظهر به تدریج بلندتر میگردد. هر گاه بعد از ظهر سایهٔ شاخص از روی کمان گذشت (یعنی سایهٔ شاخص هماندازهٔ پیش از ظهرش شد) آنجا را به عنوان نقطهٔ دوم علامتگذاری میکنیم. مانند روش پیشین، این نقطه سمت شرق و نقطهٔ پیشین سمت غرب را نشان میدهد.
در واقع هر دو نقطه سایهٔ همفاصله از شاخص، امتداد شرق-غرب را مشخص میکنند.
با اینکه روش پیشین نسبتاً دقیق است، این روش دقیقتر است؛ البته وقت بیشتری برای آن لازم است.
برای کشیدن کمان مثلاً طنابی(مانند بند کفش، نخ دندان) را انتخاب کنید. یک طرف طناب را به شاخص ببندید، و طرف دیگرش را به یک جسم تیز؛ به شکلی که وقتی طناب را میکشید دقیقاً به محل علامتگذاری شده برسد. نیمدایرهای روی زمین با جسم تیز رسم کنید.
وقتی سایهٔ شاخص به حداقل اندازهٔ خود میرسد(در ظهر شرعی)، این سایه سمت جنوب را نشان میدهد (بالای ۲۳٫۵ درجه).
جهتیابی با ساعت عقربهدار
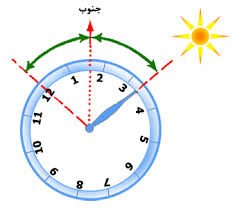
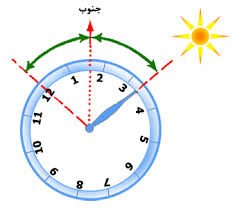
ساعت مچی معمولی (آنالوگ، عقربهای) را به حالت افقی طوری در کف دست نگه میداریم که عقربهٔ ساعتشمار به سمت خورشید اشاره کند. در این حالت، نیمسازِ زاویهای که عقربهٔ ساعتشمار با عدد ۱۲ ساعت میسازد (زاویهٔ کوچکتر، نه بزرگتر)، جهت جنوب را نشان میدهد. یعنی مثلاً اگر چوبکبریتی را [به طور افقی] در نیمهٔ راه میان عقربهٔ ساعتشمار و عدد ۱۲ ساعت قرار دهید، به طور شمالی-جنوبی قرار گرفتهاست.
نکات
این که گفته شد عقربهٔ کوچک ساعت به سمت خورشید اشاره کند، یعنی اینکه اگر شاخصی [مثلاً چوبکبریت] ای که در مرکز ساعت قرار دهیم، سایهاش موازی با عقربهٔ ساعتشمار و در جهت مقابل آن باشد. یا اینکه سایهٔ عقربهٔ ساعتشمار درست در زیر خود عقربه قرار گیرد. یا مثلاً اگر چوبی ده-پانزده سانتیمتری را در زمین بهطور عمودی قرار دهیم، ساعت روی زمین به شکلی قرار گرفته باشد که عقربهٔ ساعتشمارش موازی با سایهٔ چوب باشد.
دلیل اینکه زاویه بین عقربهٔ ساعتشمار و ۱۲ را نصف میکنیم این است که: وقتی خوشید یک بار دور زمین میچرخد، ساعت ما دو دور میچرخد(دو تا ۱۲ ساعت). یعنی گرچه روز ۲۴ ساعت است (و یک دور کامل را در ۲۴ ساعت طی میکند)، ساعتهای ما یک دور کامل را در ۱۲ ساعت طی مینماید. اگر ساعت ۲۴ ساعتهای میداشتید، که دور آن به ۲۴ قسمت مساوی تقسیم شده بود، هر گاه عقربهٔ ساعتشمار را رو به خورشید میگرفتید عدد ۱۲ ساعت همیشه جهت جنوب را نشان میداد.
این روش وقتی سمت صحیح را نشان میدهد، که ساعت مورد نظر درست تنظیم شده باشد. یعنی اگر در بهار و تابستان ساعتها را نسبت به ساعت استاندارد یکساعت جلو میبرند، ما باید آن را تصحیح کنیم(ابتدا ساعتمان را یک ساعت عقب ببریم سپس روش را اِعمال کنیم؛ یا نیمساز عقربهٔ ساعتشمار را [به جای ۱۲] با ۱ حساب کنید). همچنین در همهٔ سطح یک کشور معمولاً ساعت یکسانی وجود دارد، که مثلاً در ایران حدود یک ساعت متغیر است (ایران تقریباً بین دو نصفالنهار قرار دارد؛ لذا ظهر شرعی در شرق و غرب ایران حدوداً یک ساعت فاصله دارد.) ساعت صحیح هر مکان همان ساعتی است که هنگام ظهر شرعی در آن در طول سال، اطراف ساعت ۱۲ ظهر است. در واقع برای تعیین دقیق جهتهای جغرافیایی ساعت باید طوری تنظیم باشد که هنگام ظهر شرعی ساعت ۱۲ را نشان دهد.
روش ساعت مچی تا ۲۴ درجه امکان خطا دارد. برای دقت بیشتر باید از آن در عرض جغرافیایی بین ۴۰ و ۶۰ درجه [شمالی یا جنوبی] استفاده شود؛ هر چند در عرض جغرافیایی ۲۳٫۵ تا ۶۶٫۵ درجه [شمالی یا جنوبی] نتیجهاش قابل قبول است.(البته در نیمکردهٔ جنوبی جهت شمال و جنوب برعکس است.) در واقع هر چه به استوا نزدیکتر شویم، از دقت این روش کاسته میشود. ضمناً هر چه زمان به کار بردن این روش به ظهر شرعی نزدیکتر باشد، نتیجهٔ آن دقیقتر خواهد بود.
اگر مطمئن نیستید کدام طرف شمال است و کدام طرف جنوب، به یاد بیاورید که خورشید از شرق بر میخیزد، در غرب مینشیند، و در ظهر سمت جنوب است.
توجه کنید که اگر این روش را در هنگام ظهر شرعی (یعنی ساعت ۱۲) اجرا کنیم، جهت عقربه ساعتشمار خود به سوی جنوب است. یعنی مانند همان روش «جهتیابی با سمت خورشید»، که گفتیم خورشید در ظهر شرعی به سمت جنوب است.
اگر از ساعت دیجیتال استفاده میکنید، میتوانید ساعت عقربهداری را روی یک کاغذ یا روی زمین بکشید (دور دایرهای از ۱ تا ۱۲ بنویسید، و عقربهٔ ساعتشمار را هم بکشید)، و سپس از روش بالا استفاده کنید.
حتی وقتی هوا آفتابی نیست و خورشید به راحتی دیده نمیشود هم گاه سایهٔ خوشید را میتوان دید. اگر یک چوبکبریت را عمود نگه دارید، سایهٔ آن برعکس جهت خورشید میافتد.
روشهای جهتیابی در شب
جهتیابی با ستارهٔ قطبی
از آنجا که ستارهها به محور ستاره قطبی در آسمان میچرخند، در نیمکرهٔ شمالی زمین ستارهٔ قطبی با تقریب بسیار خوبی (حدود ۰٫۷ درجه خطا) جهت شمال جغرافیایی (و نه شمال مغناطیسی) را نشان میدهد؛ یعنی اگر رو به آن بایستیم، رو به شمال خواهیم بود.
برای یافتن ستارهٔ قطبی روشهای مختلفی وجود دارد:
به وسیلهٔ مجموعه ستارگان «دبّ اکبر»: صورت فلکی دبّ اکبر شامل هفت ستارهاست که به شکل ملاقه قرار گرفتهاند: چهار ستاره آن تشکیل یک ذوزنقه را میدهند، و سه ستارهٔ دیگر مانند یک دنباله در ادامه ذوزنقه قرار گرفتهاند. هر گاه دو ستارهای که لبهٔ بیرونی ملاقه را تشکیل میدهند (دو ستارهٔ قاعده کوچک ذوزنقه؛ لبهٔ پیالهٔ ملاقه؛ محلی که آب از آنجا میریزد) را [با خطی فرضی] به هم وصل کنیم، و پنج برابر فاصله میان دو ستاره، به سمت جلو ادامه دهیم، به ستاره قطبی میرسیم.
به وسیلهٔ مجموعه ستارههای «ذاتالکرسی»: صورت فلکی ذاتالکرسی شامل پنج ستارهاست که به شکل W یا M قرار گرفتهاند. هرگاه (مطابق شکل) ستارهٔ وسط W (رأس زاویهٔ وسطی) را حدود پنج برابرِِ «فاصلهٔ آن نسبت به ستارههای اطراف» به سوی جلو ادامه دهیم، به ستارهٔ قطبی میرسیم.
نکات
صورتهای فلکی ذاتالکرسی و دبّ اکبر نسبت به ستارهٔ قطبی تقریباً روبهروی یکدیگر، و دور ستاره قطبی خلاف جهت عقربههای ساعت میچرخند. اگر یکی از آنها پشت کوه پنهان بود، با دیگری میتوان ستارهٔ قطبی را یافت. فاصلهٔ هر کدام از این دو صورت فلکی تا ستارهٔ قطبی تقریباً برابر است.
اگر برای یافتن ستارهها در آسمان از نقشه ستارهیاب (افلاکنما) استفاده میکنید، بهخاطر داشته باشید که ستارهیابها موقعیت ستارهها را در زمان، تاریخ و موقعیت جغرافیایی (طول و عرض جغرافیایی) خاصی نشان میدهند.
هر چه از استوا به سوی قطب شمال برویم، ستارهٔ قطبی در آسمان بالاتر (در ارتفاع بیشتر) دیده میشود. یعنی ستارهٔ قطبی در استوا (عرض جغرافیایی صفر درجه) تقریباً در افق دیده میشود، و در قطب شمال(عرض جغرافیایی ۹۰ درجه) تقریباً بالای سر (سرسو، سمتالرّأس، رأسالقدم) دیده میشود. بالاتر از عرض جغرافیایی ۷۰ درجه شمالی عملاً نمیتوان با ستارهٔ قطبی شمال را پیدا کرد.
جهتیابی با هلال ماه
اگر به دلیل وجود ابر یا درختان نمیتوانید ستارهها را ببینید، میتوانید از ماه برای جهتیابی استفاده کنید.
ماه به شکل هلال باریکی تولد مییابد، و در نیمههای ماه قمری به قرص کامل تبدیل میشود، و سپس در جهت مقابل هلالی میشود. در نیمهٔ اول ماههای قمری قسمت خارجی ماه (تحدب و کوژی ماه، برآمدگی و برجستگی ماه) مانند پیکانی جهت غرب را نشان میدهد. در نیمهٔ دوم ماههای قمری، تحدب ماه به سمت مشرق است.
اگر خطی از بالای هلال به پایین آن وصل کنیم و ادامه دهیم، در نیمهٔ اول ماه قمری شکل p و در نیمهٔ دوم شکل q خواهد داشت.
کره ماه در نیمهٔ اول ماههای قمری پیش از غروب آفتاب طلوع میکند، و در نیمهٔ دوم پس از غروب، تا پایان ماه که پس از نیمهشب طلوع مینماید.
پیدا کردن جنوب توسط ماه: اگر خطی فرضی میان دو نوک تیز هلال ماه رسم کرده و آن را تا زمین ادامه دهید، تقاطع امتداد این خط با افق، نقطه جنوب را [در نیمکرهٔ شمالی زمین] نشان میدهد.
این روش جهتیابی چندان دقیق نیست، ولی حداقل راهنمایی تقریبی را فراهم میسازد. در زمان قرص کامل نمیتوان از این روش استفاده کرد. وقتی ماه به صورت قرص کامل است، میتوان به کمک حرکت ظاهری ماه (که از مشرق به طرف مغرب است) جهتیابی کرد.
روشهای دیگر جهتیابی در شب
حرکت ظاهری ماه در آسمان از شرق به غرب است.
خوشه پروین: دستهای (حدود ده تا پانزده) ستاره، به شکل خوشه انگور، در یک جا مجتمع هستند که به آن مجموعه خوشه پروین میگویند. این ستارگان مانند خورشید از شرق به طرف غرب در حرکتند، ولی در همه حال دُمِ آنها به طرف مشرق است.
ستارگان بادبادکی: حدود هفت -هشت ستاره در آسمان وجود دارد که به شکل بادبادک یا علامت سوال میباشند. این ستارگان نیز از شرق به غرب حرکت میکنند، و در همه حال دنباله بادبادکی آنها بهطرف جنوب است.
کهکشان راه شیری تودهٔ عظیمی از انبوه ستارگان است که تقریباً از شمال شرقی به جنوب غربی امتداد یافتهاست. در شمال شرقی این راه باریک است، و هر چه به سمت جنوب غربی میرود، پهنتر میشود. هر چه به آخر شب نزدیکتر میشویم، قسمت پهن راه شیری به طرف مغرب منحرف میشود.
روشهای جهتیابی، قابل استفاده در روز و شب
جهتیابی با قبله
اگر جهت قبله و میزان انحراف آن از جنوب (یا دیگر جهتهای اصلی) را بدانیم، میتوانیم شمال را تشخیص دهیم. مثلاً اگر در تهران ۳۷ درجه از جنوب سمت به غرب متمایل شویم (یعنی حدوداً جنوب غربی)، به طرف قبله ایستادهایم. پس هرگاه در تهران جهت قبله را بدانیم، اگر ۳۷ درجه از سمت قبله در جهت عکس عقربههای ساعت بچرخیم، به طرف جنوب ایستادهایم، و اگر ۱۴۳ درجه (۳۷-۱۸۰) در جهت عقربههای ساعت بچرخیم، به طرف شمال ایستادهایم.
قبله را از راههای مختلفی میتوان یافت:
قبلهنما: دقیقترین روش تعیین قبله، بهوسیلهٔ قبلهنماست، که آن هم با یک قطبنما انجام میگیرد؛ و اگر ما قطبنما داشته باشیم، با آن قطب را مشخص میکنیم!
محراب مسجد: محراب مساجد به طرف قبلهاست. در نمازخانهها هم معمولاً جهت قبله مشخص شدهاست.
قبرستان: مرده را در قبر روی دست راست، به سمت قبله میخوابانند. پس اگر شما طوری ایستاده باشید که نوشتههای سنگ قبر را به درستی میخوانید، سمت چپتان قبلهاست.
دستشویی: از آنجا که قضای حاجت رو به قبله نباید باشد، معمولاً توالتها را عمود بر قبله میسازند.
جهتیابی با قطبنمای دستساز
اگر قطبنمایی به همراه نداشتید، ولی اتفاقاً یک سوزن یا میخ کوچک در جیبتان یافتید، این روش کمککار شما در ساخت یک قطبنما خواهد بود. البته احتمال استفاده از آن در شرایط واقعی کم است، ولی انجام آن کاری سرگرمکنندهاست.
با مالش دادن یک سوزن فقط در یک جهت به آهنربا -یا حتی احتمالاً چاقوی خودتان-، یا مالیدن آن فقط در یک جهت به پارچهٔ ابریشمی یا پنبهای، سوزنْ مغناطیسی یا قطبی میشود؛ مانند سوزن قطبنما. (مثلاً با ۳۰ بار مالش دادن سوزن به آهنربا از طرف خودتان به سمت بیرون، سوزن به اندازهٔ کافی خاصیت آهنربایی پیدا میکند. همچنین مالش سر سوزن از پایین به بالا بر پارچهٔ ابریشمی باعث میشود که سر سوزن نقطه شمال را نشان دهد). حتی میتوانید آنرا در یک جهت میان موهای سر خود بکشید. توجه کنید که همیشه فقط در یک جهت مالش دهید.
حال اگر آنرا روی یک چوبپنبه یا پوشال کوچک قرار دهید(سوزن را به چوبپنبه چسب بزنید، یا درون آن فرو کنید؛ یا در دو طرف سوزن چوبپنبههایی کوچک فرو کنید)، و روی آب (آب راکد یا ظرفی پر از آب) شناور نمایید، مانند یک قطبنما عمل میکند، و سر سوزن رو به شمال میچرخد. برای اینکه سمت شمال و جنوب سوزن را اشتباه نکنید، این نکته را در نظر بگیرید که -در نیمکرهٔ شمالی زمین- آن سمت قطبنما که تقریباً رو به خورشید و ماه است، سمت جنوب است، زیرا آنها در قسمت جنوبی آسمان قرار دارند. همچنین میتوانید سوزن را با یک آهنربا امتحان کنید، و سپس سمت شمال را با علامتی روی آن مشخص نمایید.
روش دیگر ساخت آهنربا این است که یک میله یا سوزن آهنی یا فولادی را در جهت میدان مغناطیسی زمین تراز کنیم، و سپس آنرا حرارت داده یا بر آن ضربه وارد کنیم. حال اگر این آهنربا را روی سطحی با اصطکاک کم قرار دهیم (روی یک تکه چوب کوچک در آب شناور سازید، یا مثلاً سوزن را با یک ریسمان غیرفلزی آویزان(معلق) نمایید) قطبنمای ما کار میکند؛ یعنی میله آنقدر میچرخد تا در راستای میدان مغناطیسی زمین (شمالی-جنوبی) قرار گیرد.
مغناطیسی کردن سوزن با باتری: اگر سیمی را دور سوزن بپیچانید و برای چند دقیقه سر سیم را به ته باتری وصل کنید، سوزن مغناطیسی میشود.
به دلیل کشش سطحی آب، میتوان سوزن را به تنهایی روی سطح آن شناور کرد. مثلاً میتوان سوزن را روی کاغذی گذاشت، و کاغذ را روی آب گذاشت. اگر کاغذ روی آب بماند که بهتر، و اگر کاغذ در آب فرو برود احتمالاً سوزن روی آب باقی میماند. اگر سوزن را با گریس یا روغنی غیرقابلحل در آب چرب کنید (مثلاً با مالش سوزن به موهای خود سوزن را چرب نمایید)، کار آسانتر خواهد شد. چرب بودن سوزن سبب میشود که سوزن روی سطح آب شناور بماند.
جهتیابی به کمک موقعیت خورشید در آسمان
۱- خورشید صبح تقریباً از سمت شرق طلوع میکند، و شب تقریباً در سمت غرب غروب میکند.
این مطلب فقط در اول بهار و پاییز صحیح است؛ یعنی در اولین روز بهار و پاییز خورشید دقیقاً از شرق طلوع و در غرب غروب میکند، ولی در زمانهای دیگر، محل طلوع و غروب خورشید نسبت به مشرق و مغرب مقداری انحراف دارد.

در تابستان طلوع و غروب خورشید شمالیتر از شرق و غرب است، و در زمستان جنوبیتر از شرق و غرب میباشد. در اول تابستان و زمستان، محل طلوع و غروب خورشید حداقل حدود ۲۳٫۵ درجه با محل دقیق شرق و غرب فاصله دارد، که این خطا به هیچ وجه قابل چشم پوشی نیست. در واقع از آنجا که موقعیت دقیق خورشید با توجه به فصل و عرض جغرافیایی متغیر است، این روش نسبتاً غیردقیق است.
۲- در نیمکرهٔ شمالی زمین، در زمان ظهر شرعی خورشید همیشه دقیقاً در جهت جنوب است و سایهٔ اجسام رو به شمال میافتد.
ظهر شرعی یا ظهر نجومی، دقیقاً هنگامی است که خورشید به بالاترین نقطه خود در آسمان میرسد. در این زمان، سایهٔ شاخص به حداقل خود در روز میرسد، و پس از آن دوباره افزایش مییابد؛ همان زمان اذان ظهر.
برای دانستن زمان ظهر شرعی میتوان به روزنامهها مراجعه کرد یا منتظر صدای اذان ظهر شد. ظهر شرعی حدوداً نیمه بین طلوع آفتاب و غروب آفتاب است.
۳- حرکت خورشید از شرق به غرب است؛ و این هم میتواند روشی برای یافتن جهتهای جغرافیایی باشد.
جهتیابی با سایهٔ چوب(شاخص)
شاخص، چوب یا میلهای صاف و راست است (مثلاً شاخه نسبتاً صافی از یک درخت به طول مثلاً یک متر) که به طور عمودی در زمینی مسطح و هموار و افقی(تراز و میزان) فرو شدهاست.
روش اول: نوک(انتهای) سایهٔ شاخص روی زمین را [مثلاً با یک سنگ] علامتگذاری میکنیم. مدتی (مثلاً ده-بیست دقیقه بعد، یا بیشتر) صبر میکنیم تا نوک سایه چند سانتیمتر جابهجا شود. حال محل جدید سایهٔ شاخص (که تغییر مکان دادهاست) را علامتگذاری مینماییم. حال اگر این دو نقطه را با خطی به هم وصل کنیم، جهت شرق-غرب را مشخص میکند. نقطهٔ علامتگذاری اول سمت غرب، و نقطهٔ دوم سمت شرق را نشان میدهد. یعنی اگر طوری بایستیم که پای چپمان را روی نقطهٔ اول و پای راستمان را روی نقطهٔ دوم بگذاریم، روبرویمان شمال را نشان میدهد، و رو به خورشید (پشت سرمان) جنوب است.
از آنجا که جهت ظاهری حرکت خورشید در آسمان از شرق به غرب است، جهت حرکت سایهٔ خورشید بر روی زمین از غرب به شرق خواهد بود. یعنی در نیمکره شمالی سایهها ساعتگرد میچرخند.
هر چه از استوا دورتر بشویم، از دقت پاسخ در این روش کاسته میشود. یعنی در مناطق قطبی (عرض جغرافیایی بالاتر از ۶۰ درجه) استفاده از آن توصیه نمیشود.
در شبهای مهتابی هم از این روش میتوان استفاده کرد: به جای خورشید از ماه استفاده کنید.
روش دوم(دقیقتر): محل سایهٔ شاخص را زمانی پیش از ظهر علامت گذاری میکنیم. دایره یا کمانی به مرکز محل شاخص و به شعاع محل علامتگذاری شده میکشیم. سایه به تدریج که به سمت شرق میرود کوتاهتر میشود، در ظهر به کوتاهترین اندازهاش میرسد، و بعداز ظهر به تدریج بلندتر میگردد. هر گاه بعد از ظهر سایهٔ شاخص از روی کمان گذشت (یعنی سایهٔ شاخص هماندازهٔ پیش از ظهرش شد) آنجا را به عنوان نقطهٔ دوم علامتگذاری میکنیم. مانند روش پیشین، این نقطه سمت شرق و نقطهٔ پیشین سمت غرب را نشان میدهد.
در واقع هر دو نقطه سایهٔ همفاصله از شاخص، امتداد شرق-غرب را مشخص میکنند.
با اینکه روش پیشین نسبتاً دقیق است، این روش دقیقتر است؛ البته وقت بیشتری برای آن لازم است.
برای کشیدن کمان مثلاً طنابی(مانند بند کفش، نخ دندان) را انتخاب کنید. یک طرف طناب را به شاخص ببندید، و طرف دیگرش را به یک جسم تیز؛ به شکلی که وقتی طناب را میکشید دقیقاً به محل علامتگذاری شده برسد. نیمدایرهای روی زمین با جسم تیز رسم کنید.
وقتی سایهٔ شاخص به حداقل اندازهٔ خود میرسد(در ظهر شرعی)، این سایه سمت جنوب را نشان میدهد (بالای ۲۳٫۵ درجه).
جهتیابی با ساعت عقربهدار
ساعت مچی معمولی (آنالوگ، عقربهای) را به حالت افقی طوری در کف دست نگه میداریم که عقربهٔ ساعتشمار به سمت خورشید اشاره کند. در این حالت، نیمسازِ زاویهای که عقربهٔ ساعتشمار با عدد ۱۲ ساعت میسازد (زاویهٔ کوچکتر، نه بزرگتر)، جهت جنوب را نشان میدهد. یعنی مثلاً اگر چوبکبریتی را [به طور افقی] در نیمهٔ راه میان عقربهٔ ساعتشمار و عدد ۱۲ ساعت قرار دهید، به طور شمالی-جنوبی قرار گرفتهاست.
نکات
این که گفته شد عقربهٔ کوچک ساعت به سمت خورشید اشاره کند، یعنی اینکه اگر شاخصی [مثلاً چوبکبریت] ای که در مرکز ساعت قرار دهیم، سایهاش موازی با عقربهٔ ساعتشمار و در جهت مقابل آن باشد. یا اینکه سایهٔ عقربهٔ ساعتشمار درست در زیر خود عقربه قرار گیرد. یا مثلاً اگر چوبی ده-پانزده سانتیمتری را در زمین بهطور عمودی قرار دهیم، ساعت روی زمین به شکلی قرار گرفته باشد که عقربهٔ ساعتشمارش موازی با سایهٔ چوب باشد.
دلیل اینکه زاویه بین عقربهٔ ساعتشمار و ۱۲ را نصف میکنیم این است که: وقتی خوشید یک بار دور زمین میچرخد، ساعت ما دو دور میچرخد(دو تا ۱۲ ساعت). یعنی گرچه روز ۲۴ ساعت است (و یک دور کامل را در ۲۴ ساعت طی میکند)، ساعتهای ما یک دور کامل را در ۱۲ ساعت طی مینماید. اگر ساعت ۲۴ ساعتهای میداشتید، که دور آن به ۲۴ قسمت مساوی تقسیم شده بود، هر گاه عقربهٔ ساعتشمار را رو به خورشید میگرفتید عدد ۱۲ ساعت همیشه جهت جنوب را نشان میداد.
این روش وقتی سمت صحیح را نشان میدهد، که ساعت مورد نظر درست تنظیم شده باشد. یعنی اگر در بهار و تابستان ساعتها را نسبت به ساعت استاندارد یکساعت جلو میبرند، ما باید آن را تصحیح کنیم(ابتدا ساعتمان را یک ساعت عقب ببریم سپس روش را اِعمال کنیم؛ یا نیمساز عقربهٔ ساعتشمار را [به جای ۱۲] با ۱ حساب کنید). همچنین در همهٔ سطح یک کشور معمولاً ساعت یکسانی وجود دارد، که مثلاً در ایران حدود یک ساعت متغیر است (ایران تقریباً بین دو نصفالنهار قرار دارد؛ لذا ظهر شرعی در شرق و غرب ایران حدوداً یک ساعت فاصله دارد.) ساعت صحیح هر مکان همان ساعتی است که هنگام ظهر شرعی در آن در طول سال، اطراف ساعت ۱۲ ظهر است. در واقع برای تعیین دقیق جهتهای جغرافیایی ساعت باید طوری تنظیم باشد که هنگام ظهر شرعی ساعت ۱۲ را نشان دهد.
روش ساعت مچی تا ۲۴ درجه امکان خطا دارد. برای دقت بیشتر باید از آن در عرض جغرافیایی بین ۴۰ و ۶۰ درجه [شمالی یا جنوبی] استفاده شود؛ هر چند در عرض جغرافیایی ۲۳٫۵ تا ۶۶٫۵ درجه [شمالی یا جنوبی] نتیجهاش قابل قبول است.(البته در نیمکردهٔ جنوبی جهت شمال و جنوب برعکس است.) در واقع هر چه به استوا نزدیکتر شویم، از دقت این روش کاسته میشود. ضمناً هر چه زمان به کار بردن این روش به ظهر شرعی نزدیکتر باشد، نتیجهٔ آن دقیقتر خواهد بود.
اگر مطمئن نیستید کدام طرف شمال است و کدام طرف جنوب، به یاد بیاورید که خورشید از شرق بر میخیزد، در غرب مینشیند، و در ظهر سمت جنوب است.
توجه کنید که اگر این روش را در هنگام ظهر شرعی (یعنی ساعت ۱۲) اجرا کنیم، جهت عقربه ساعتشمار خود به سوی جنوب است. یعنی مانند همان روش «جهتیابی با سمت خورشید»، که گفتیم خورشید در ظهر شرعی به سمت جنوب است.
اگر از ساعت دیجیتال استفاده میکنید، میتوانید ساعت عقربهداری را روی یک کاغذ یا روی زمین بکشید (دور دایرهای از ۱ تا ۱۲ بنویسید، و عقربهٔ ساعتشمار را هم بکشید)، و سپس از روش بالا استفاده کنید.
حتی وقتی هوا آفتابی نیست و خورشید به راحتی دیده نمیشود هم گاه سایهٔ خوشید را میتوان دید. اگر یک چوبکبریت را عمود نگه دارید، سایهٔ آن برعکس جهت خورشید میافتد.
روشهای جهتیابی در شب
جهتیابی با ستارهٔ قطبی
از آنجا که ستارهها به محور ستاره قطبی در آسمان میچرخند، در نیمکرهٔ شمالی زمین ستارهٔ قطبی با تقریب بسیار خوبی (حدود ۰٫۷ درجه خطا) جهت شمال جغرافیایی (و نه شمال مغناطیسی) را نشان میدهد؛ یعنی اگر رو به آن بایستیم، رو به شمال خواهیم بود.
برای یافتن ستارهٔ قطبی روشهای مختلفی وجود دارد:
به وسیلهٔ مجموعه ستارگان «دبّ اکبر»: صورت فلکی دبّ اکبر شامل هفت ستارهاست که به شکل ملاقه قرار گرفتهاند: چهار ستاره آن تشکیل یک ذوزنقه را میدهند، و سه ستارهٔ دیگر مانند یک دنباله در ادامه ذوزنقه قرار گرفتهاند. هر گاه دو ستارهای که لبهٔ بیرونی ملاقه را تشکیل میدهند (دو ستارهٔ قاعده کوچک ذوزنقه؛ لبهٔ پیالهٔ ملاقه؛ محلی که آب از آنجا میریزد) را [با خطی فرضی] به هم وصل کنیم، و پنج برابر فاصله میان دو ستاره، به سمت جلو ادامه دهیم، به ستاره قطبی میرسیم.
به وسیلهٔ مجموعه ستارههای «ذاتالکرسی»: صورت فلکی ذاتالکرسی شامل پنج ستارهاست که به شکل W یا M قرار گرفتهاند. هرگاه (مطابق شکل) ستارهٔ وسط W (رأس زاویهٔ وسطی) را حدود پنج برابرِِ «فاصلهٔ آن نسبت به ستارههای اطراف» به سوی جلو ادامه دهیم، به ستارهٔ قطبی میرسیم.
نکات
صورتهای فلکی ذاتالکرسی و دبّ اکبر نسبت به ستارهٔ قطبی تقریباً روبهروی یکدیگر، و دور ستاره قطبی خلاف جهت عقربههای ساعت میچرخند. اگر یکی از آنها پشت کوه پنهان بود، با دیگری میتوان ستارهٔ قطبی را یافت. فاصلهٔ هر کدام از این دو صورت فلکی تا ستارهٔ قطبی تقریباً برابر است.
اگر برای یافتن ستارهها در آسمان از نقشه ستارهیاب (افلاکنما) استفاده میکنید، بهخاطر داشته باشید که ستارهیابها موقعیت ستارهها را در زمان، تاریخ و موقعیت جغرافیایی (طول و عرض جغرافیایی) خاصی نشان میدهند.
هر چه از استوا به سوی قطب شمال برویم، ستارهٔ قطبی در آسمان بالاتر (در ارتفاع بیشتر) دیده میشود. یعنی ستارهٔ قطبی در استوا (عرض جغرافیایی صفر درجه) تقریباً در افق دیده میشود، و در قطب شمال(عرض جغرافیایی ۹۰ درجه) تقریباً بالای سر (سرسو، سمتالرّأس، رأسالقدم) دیده میشود. بالاتر از عرض جغرافیایی ۷۰ درجه شمالی عملاً نمیتوان با ستارهٔ قطبی شمال را پیدا کرد.
جهتیابی با هلال ماه
اگر به دلیل وجود ابر یا درختان نمیتوانید ستارهها را ببینید، میتوانید از ماه برای جهتیابی استفاده کنید.
ماه به شکل هلال باریکی تولد مییابد، و در نیمههای ماه قمری به قرص کامل تبدیل میشود، و سپس در جهت مقابل هلالی میشود. در نیمهٔ اول ماههای قمری قسمت خارجی ماه (تحدب و کوژی ماه، برآمدگی و برجستگی ماه) مانند پیکانی جهت غرب را نشان میدهد. در نیمهٔ دوم ماههای قمری، تحدب ماه به سمت مشرق است.
اگر خطی از بالای هلال به پایین آن وصل کنیم و ادامه دهیم، در نیمهٔ اول ماه قمری شکل p و در نیمهٔ دوم شکل q خواهد داشت.
کره ماه در نیمهٔ اول ماههای قمری پیش از غروب آفتاب طلوع میکند، و در نیمهٔ دوم پس از غروب، تا پایان ماه که پس از نیمهشب طلوع مینماید.
پیدا کردن جنوب توسط ماه: اگر خطی فرضی میان دو نوک تیز هلال ماه رسم کرده و آن را تا زمین ادامه دهید، تقاطع امتداد این خط با افق، نقطه جنوب را [در نیمکرهٔ شمالی زمین] نشان میدهد.
این روش جهتیابی چندان دقیق نیست، ولی حداقل راهنمایی تقریبی را فراهم میسازد. در زمان قرص کامل نمیتوان از این روش استفاده کرد. وقتی ماه به صورت قرص کامل است، میتوان به کمک حرکت ظاهری ماه (که از مشرق به طرف مغرب است) جهتیابی کرد.
روشهای دیگر جهتیابی در شب
حرکت ظاهری ماه در آسمان از شرق به غرب است.
خوشه پروین: دستهای (حدود ده تا پانزده) ستاره، به شکل خوشه انگور، در یک جا مجتمع هستند که به آن مجموعه خوشه پروین میگویند. این ستارگان مانند خورشید از شرق به طرف غرب در حرکتند، ولی در همه حال دُمِ آنها به طرف مشرق است.
ستارگان بادبادکی: حدود هفت -هشت ستاره در آسمان وجود دارد که به شکل بادبادک یا علامت سوال میباشند. این ستارگان نیز از شرق به غرب حرکت میکنند، و در همه حال دنباله بادبادکی آنها بهطرف جنوب است.
کهکشان راه شیری تودهٔ عظیمی از انبوه ستارگان است که تقریباً از شمال شرقی به جنوب غربی امتداد یافتهاست. در شمال شرقی این راه باریک است، و هر چه به سمت جنوب غربی میرود، پهنتر میشود. هر چه به آخر شب نزدیکتر میشویم، قسمت پهن راه شیری به طرف مغرب منحرف میشود.
روشهای جهتیابی، قابل استفاده در روز و شب
جهتیابی با قبله
اگر جهت قبله و میزان انحراف آن از جنوب (یا دیگر جهتهای اصلی) را بدانیم، میتوانیم شمال را تشخیص دهیم. مثلاً اگر در تهران ۳۷ درجه از جنوب سمت به غرب متمایل شویم (یعنی حدوداً جنوب غربی)، به طرف قبله ایستادهایم. پس هرگاه در تهران جهت قبله را بدانیم، اگر ۳۷ درجه از سمت قبله در جهت عکس عقربههای ساعت بچرخیم، به طرف جنوب ایستادهایم، و اگر ۱۴۳ درجه (۳۷-۱۸۰) در جهت عقربههای ساعت بچرخیم، به طرف شمال ایستادهایم.
قبله را از راههای مختلفی میتوان یافت:
قبلهنما: دقیقترین روش تعیین قبله، بهوسیلهٔ قبلهنماست، که آن هم با یک قطبنما انجام میگیرد؛ و اگر ما قطبنما داشته باشیم، با آن قطب را مشخص میکنیم!
محراب مسجد: محراب مساجد به طرف قبلهاست. در نمازخانهها هم معمولاً جهت قبله مشخص شدهاست.
قبرستان: مرده را در قبر روی دست راست، به سمت قبله میخوابانند. پس اگر شما طوری ایستاده باشید که نوشتههای سنگ قبر را به درستی میخوانید، سمت چپتان قبلهاست.
دستشویی: از آنجا که قضای حاجت رو به قبله نباید باشد، معمولاً توالتها را عمود بر قبله میسازند.
جهتیابی با قطبنمای دستساز
اگر قطبنمایی به همراه نداشتید، ولی اتفاقاً یک سوزن یا میخ کوچک در جیبتان یافتید، این روش کمککار شما در ساخت یک قطبنما خواهد بود. البته احتمال استفاده از آن در شرایط واقعی کم است، ولی انجام آن کاری سرگرمکنندهاست.
با مالش دادن یک سوزن فقط در یک جهت به آهنربا -یا حتی احتمالاً چاقوی خودتان-، یا مالیدن آن فقط در یک جهت به پارچهٔ ابریشمی یا پنبهای، سوزنْ مغناطیسی یا قطبی میشود؛ مانند سوزن قطبنما. (مثلاً با ۳۰ بار مالش دادن سوزن به آهنربا از طرف خودتان به سمت بیرون، سوزن به اندازهٔ کافی خاصیت آهنربایی پیدا میکند. همچنین مالش سر سوزن از پایین به بالا بر پارچهٔ ابریشمی باعث میشود که سر سوزن نقطه شمال را نشان دهد). حتی میتوانید آنرا در یک جهت میان موهای سر خود بکشید. توجه کنید که همیشه فقط در یک جهت مالش دهید.
حال اگر آنرا روی یک چوبپنبه یا پوشال کوچک قرار دهید(سوزن را به چوبپنبه چسب بزنید، یا درون آن فرو کنید؛ یا در دو طرف سوزن چوبپنبههایی کوچک فرو کنید)، و روی آب (آب راکد یا ظرفی پر از آب) شناور نمایید، مانند یک قطبنما عمل میکند، و سر سوزن رو به شمال میچرخد. برای اینکه سمت شمال و جنوب سوزن را اشتباه نکنید، این نکته را در نظر بگیرید که -در نیمکرهٔ شمالی زمین- آن سمت قطبنما که تقریباً رو به خورشید و ماه است، سمت جنوب است، زیرا آنها در قسمت جنوبی آسمان قرار دارند. همچنین میتوانید سوزن را با یک آهنربا امتحان کنید، و سپس سمت شمال را با علامتی روی آن مشخص نمایید.
روش دیگر ساخت آهنربا این است که یک میله یا سوزن آهنی یا فولادی را در جهت میدان مغناطیسی زمین تراز کنیم، و سپس آنرا حرارت داده یا بر آن ضربه وارد کنیم. حال اگر این آهنربا را روی سطحی با اصطکاک کم قرار دهیم (روی یک تکه چوب کوچک در آب شناور سازید، یا مثلاً سوزن را با یک ریسمان غیرفلزی آویزان(معلق) نمایید) قطبنمای ما کار میکند؛ یعنی میله آنقدر میچرخد تا در راستای میدان مغناطیسی زمین (شمالی-جنوبی) قرار گیرد.
مغناطیسی کردن سوزن با باتری: اگر سیمی را دور سوزن بپیچانید و برای چند دقیقه سر سیم را به ته باتری وصل کنید، سوزن مغناطیسی میشود.
به دلیل کشش سطحی آب، میتوان سوزن را به تنهایی روی سطح آن شناور کرد. مثلاً میتوان سوزن را روی کاغذی گذاشت، و کاغذ را روی آب گذاشت. اگر کاغذ روی آب بماند که بهتر، و اگر کاغذ در آب فرو برود احتمالاً سوزن روی آب باقی میماند. اگر سوزن را با گریس یا روغنی غیرقابلحل در آب چرب کنید (مثلاً با مالش سوزن به موهای خود سوزن را چرب نمایید)، کار آسانتر خواهد شد. چرب بودن سوزن سبب میشود که سوزن روی سطح آب شناور بماند.








